エクスプレッションの設定で、自動で行ったり来たりする動きをつけます。
曲線を描くように回転する方法についても解説しています。
- 制作サイズ:1920×1080
- エクスプレッション:loopOut(“pingpong”)
動画素材 & AEデータ▶︎Download
Step.1
まずは円形を作っていきます。
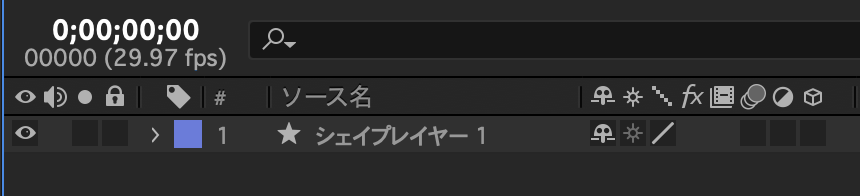
レイヤー > 新規 > シェイプレイヤーを作成。

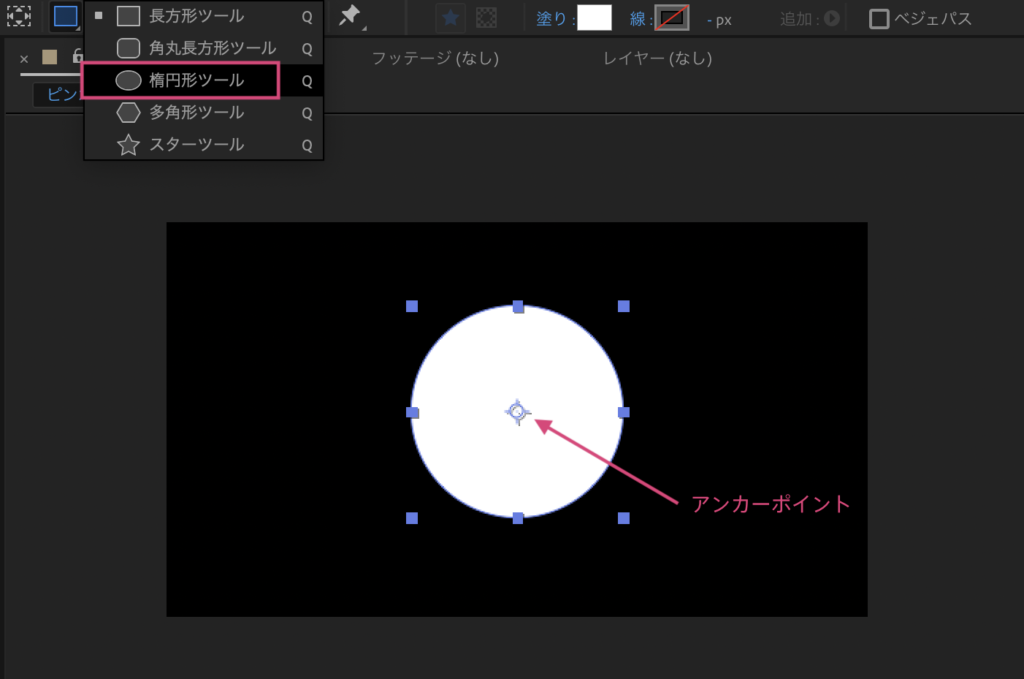
「楕円形ツール」を選択して円を作成します。

Step.2
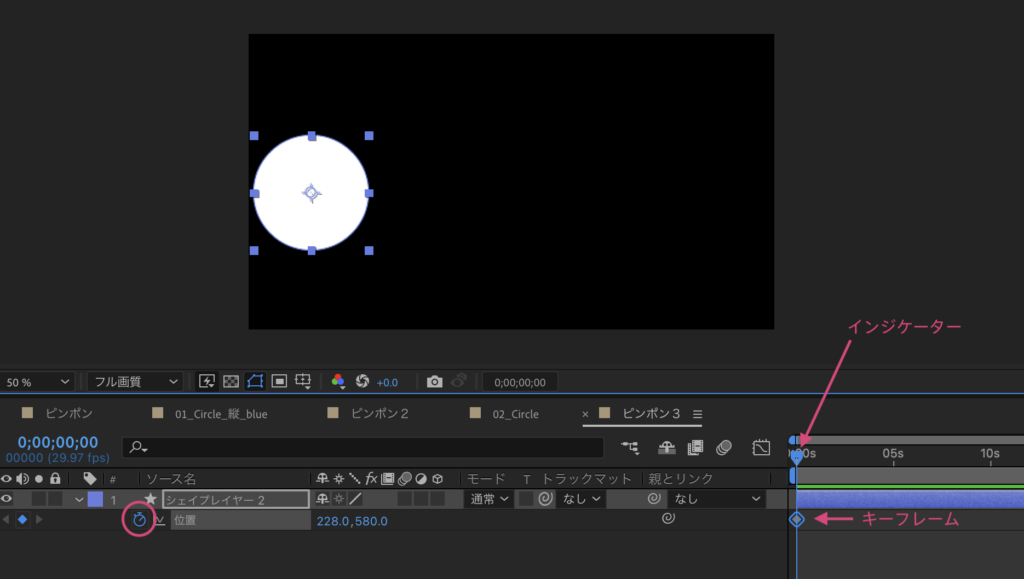
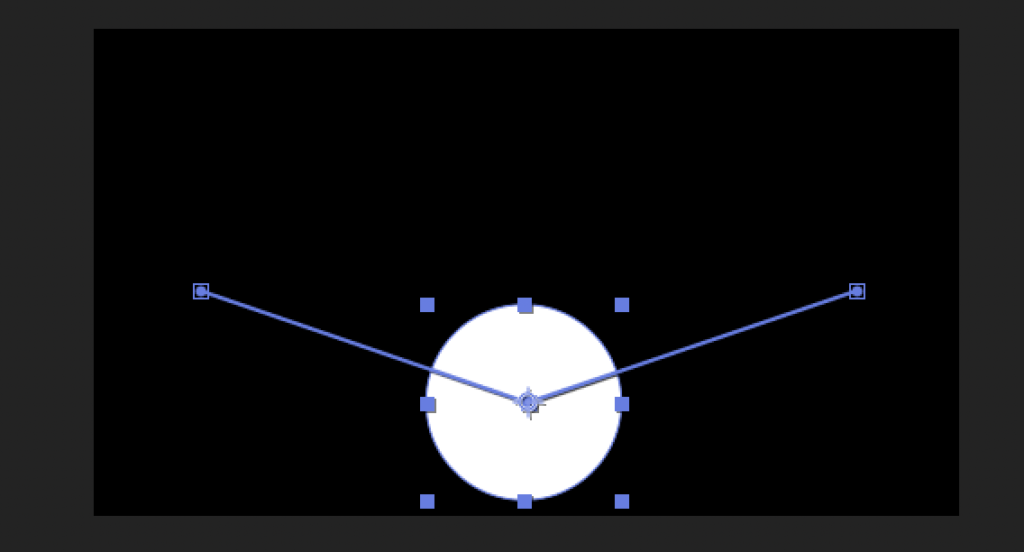
インジケーターを始点(00s)に置いたら、円を開始したい位置(左端)に移動します。
シェイプレイヤーの「位置」の時計マークをクリック。キーフレームが打たれます。

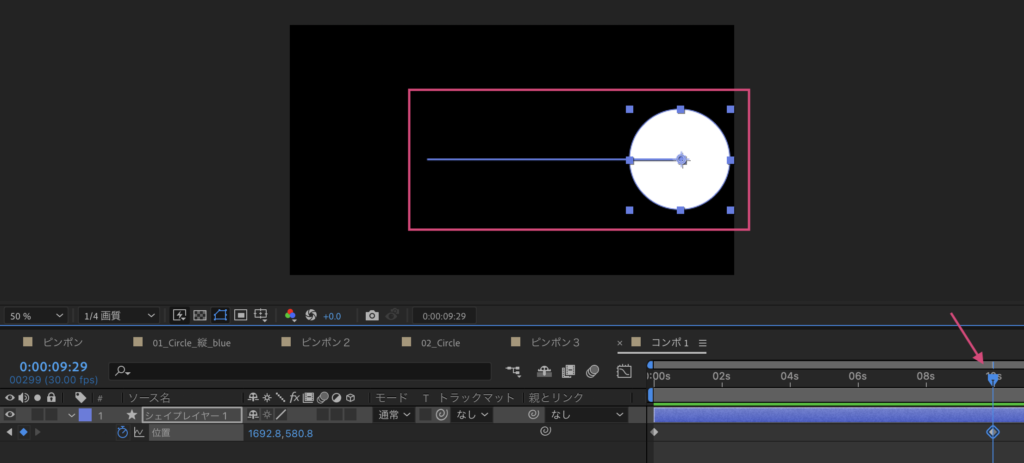
今回は10秒(10s)の位置にインジケーターを移動して、円を終了したい位置(右端)に移動します。

始点と終点の2点にキーフレームが打たれます。
Step.3
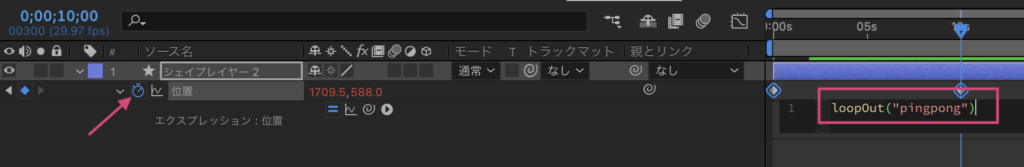
「位置」の時計マークを『Optin(Altキー)』を押しながらクリック。

エクスプレッションの入力欄に「loopOut(“pingpong”)」と入力。
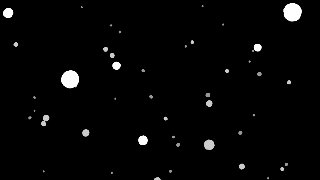
左右に行ったり来たりする動きの完成です。
Step.4
ここからは、曲線を描くように回転する動きをつけていきます。
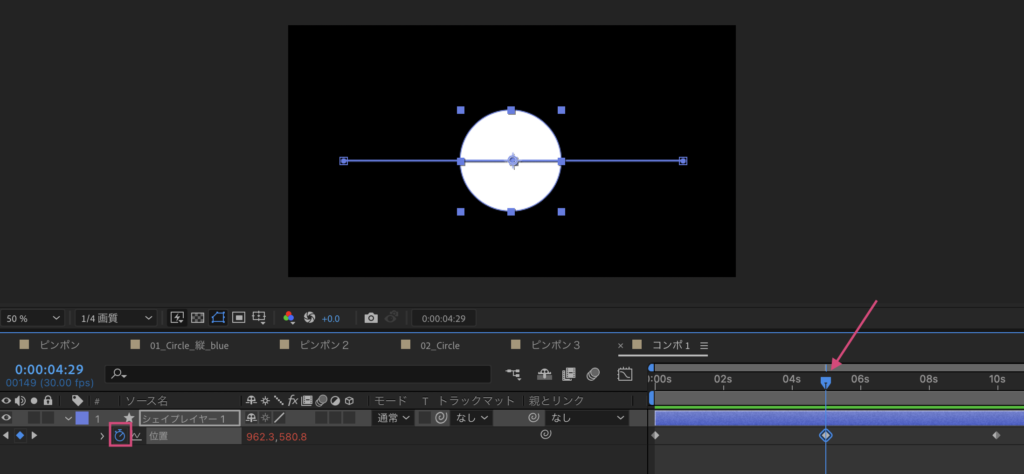
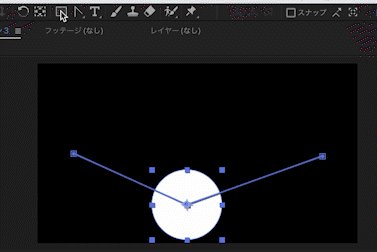
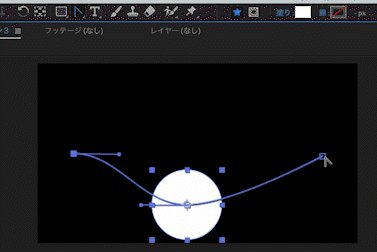
中間点(今回は05S)にインジケーターを移動。時計マークをクリックしてキーフレームを打ちます。

以下のように図形を下に移動(ドラッグ)します。

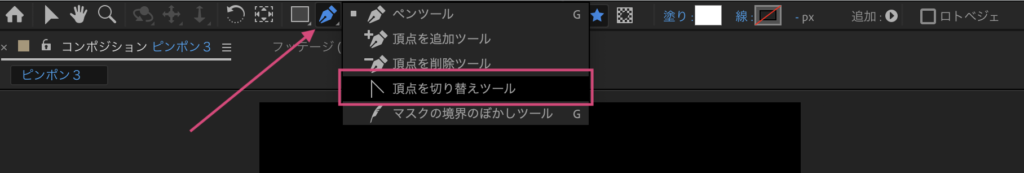
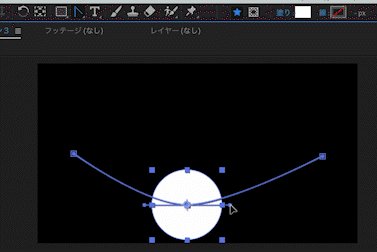
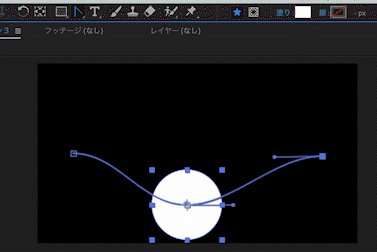
ペンツールの「頂点を切り替えツール」で、ハンドルを引き出し以下のような曲線にして完成です。


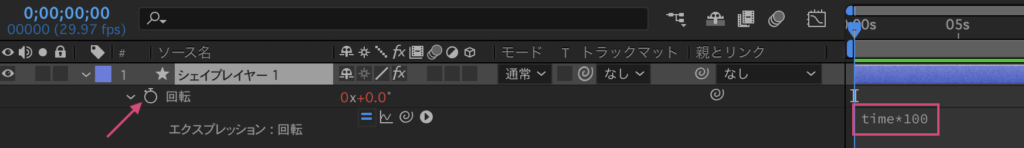
回転をかける
回転のエクスプレッションに「time*」を入れると回転しながら動き続けます。

時計マークを『Optin(Altキー)』を押しながらクリックして「time*100」を入力。
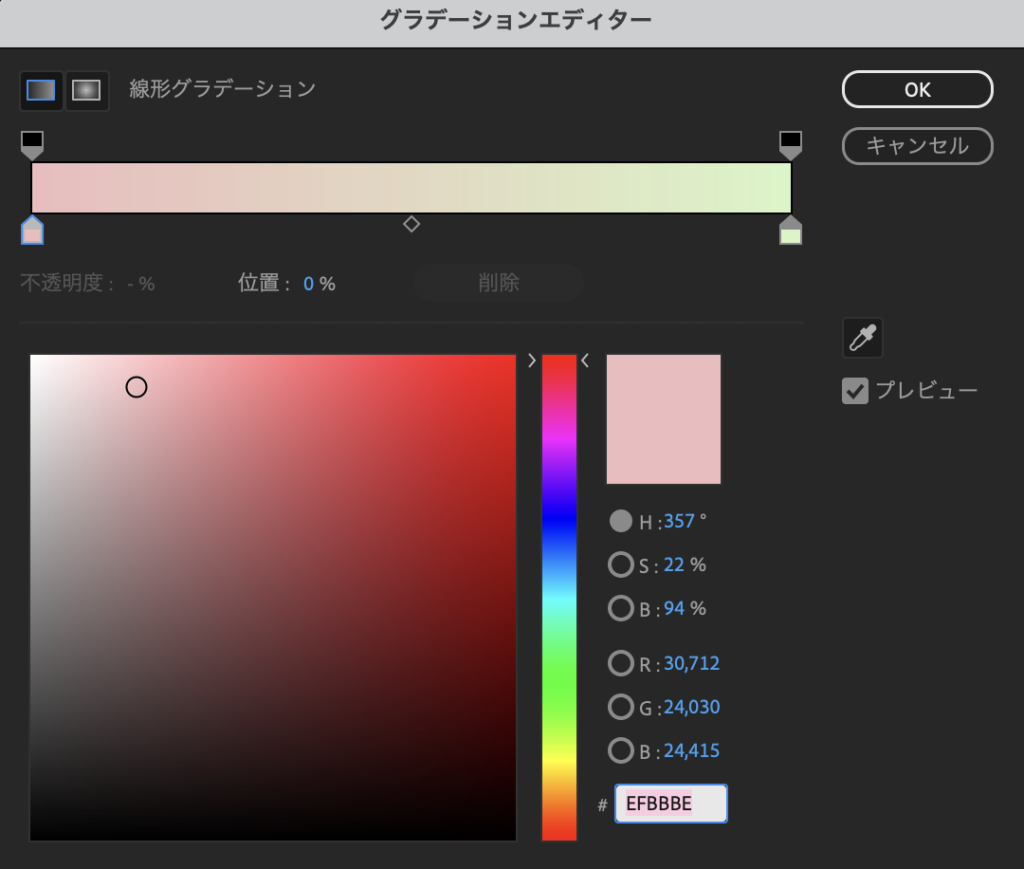
色をつける
作例は分かりやすいように以下の色をグラデーションでつけています。

図形のグラデーションのつけ方は、こちらで詳しく解説しています。
動画素材 & AEデータ▶︎Download
以上です