テキストをパスに沿わせて動かす基本的な方法です。
Motion Elements ▶︎無料ダウンロード
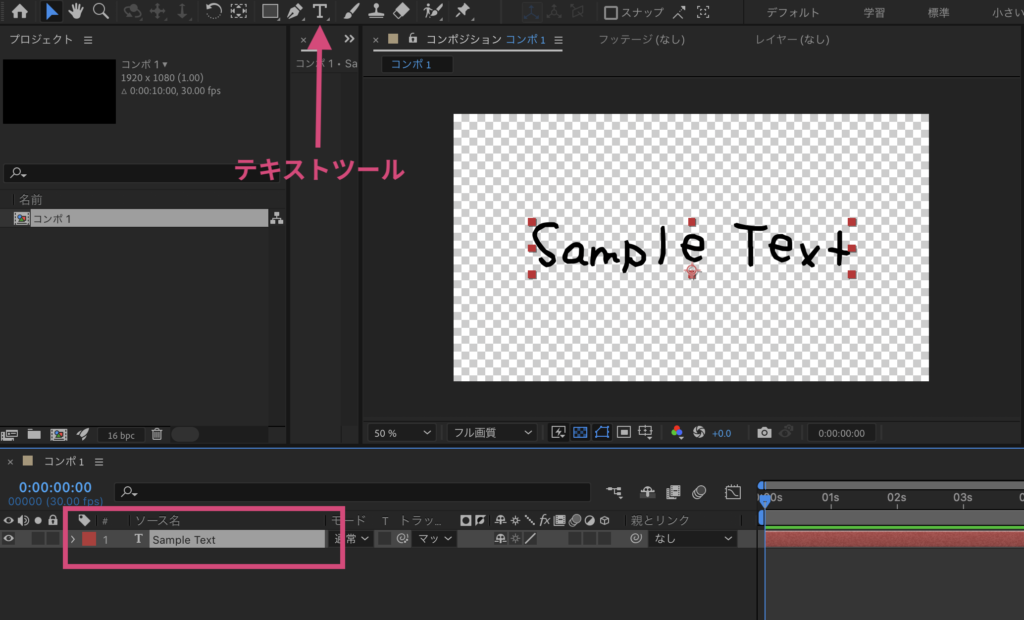
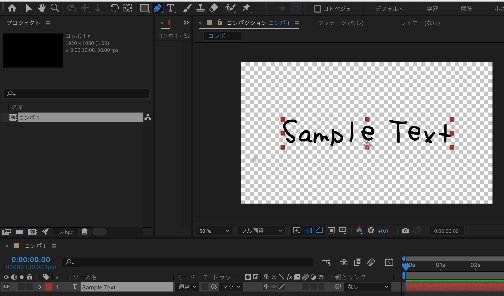
STEP.1 テキストを打つ
まずは、新規コンポジション内にテキストツールを使って、パスに沿わせたいテキストを入力します。

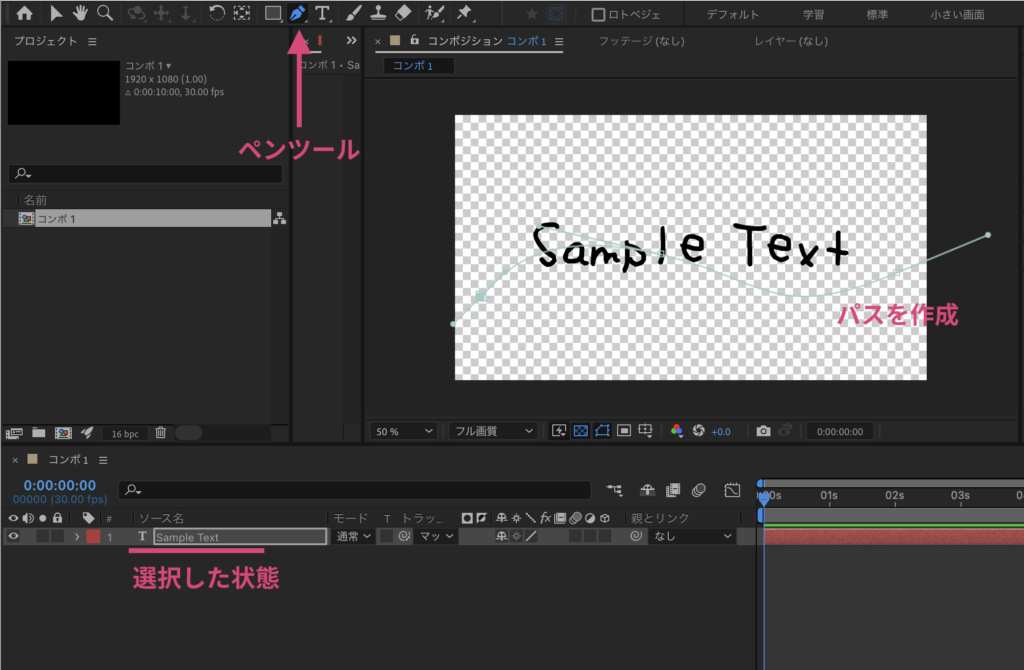
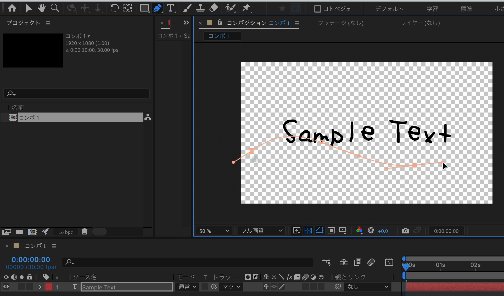
STEP.2 パスを作成
テキストレイヤーを選択した状態で、ペンツールを使ってパスを作成します。


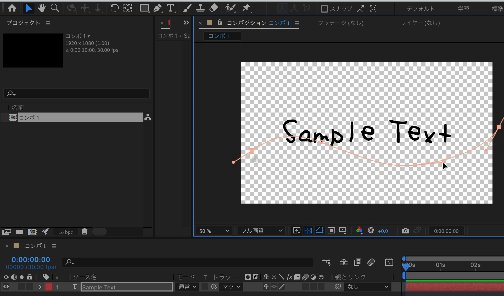
STEP.3 マスクを設定
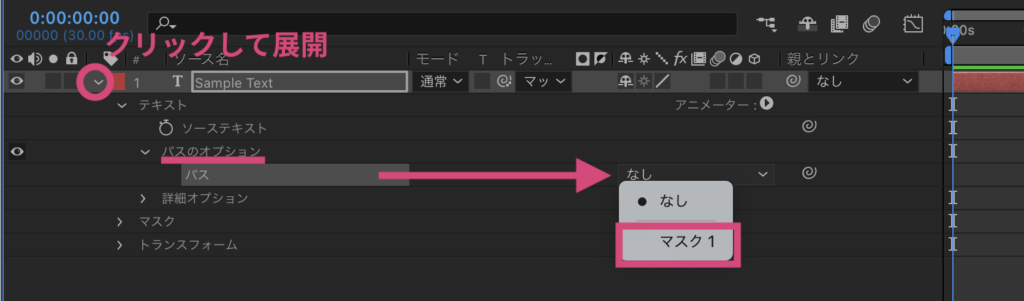
テキストレイヤーを展開して、パスオプションのパスを「なし」から「マスク1」を選択します。

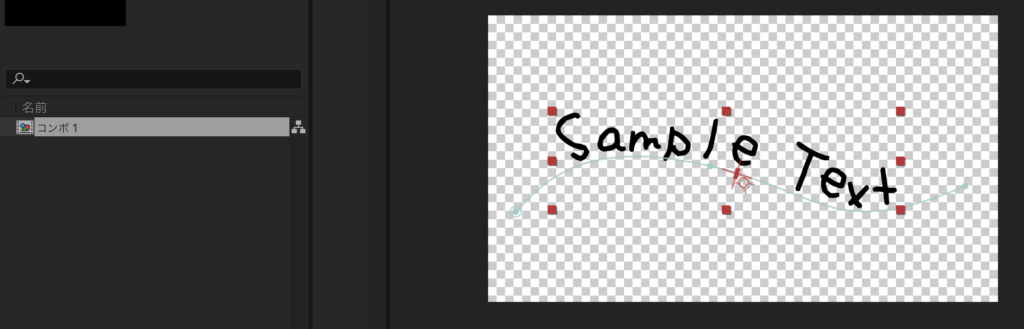
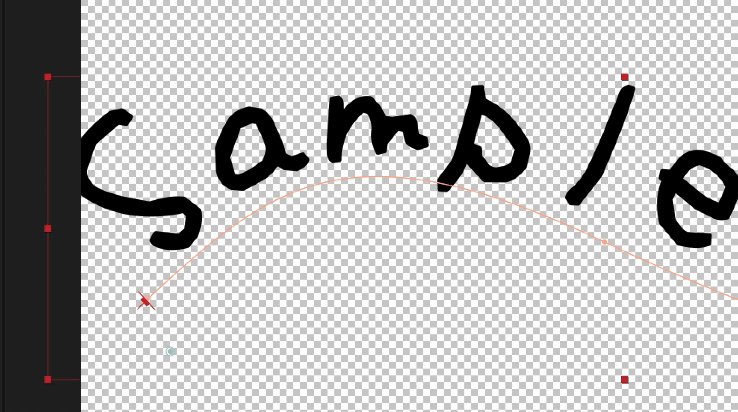
するとテキストが描いたパスに沿います。

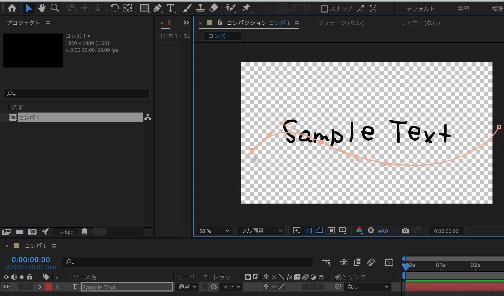
STEP.4 テキストの位置を移動
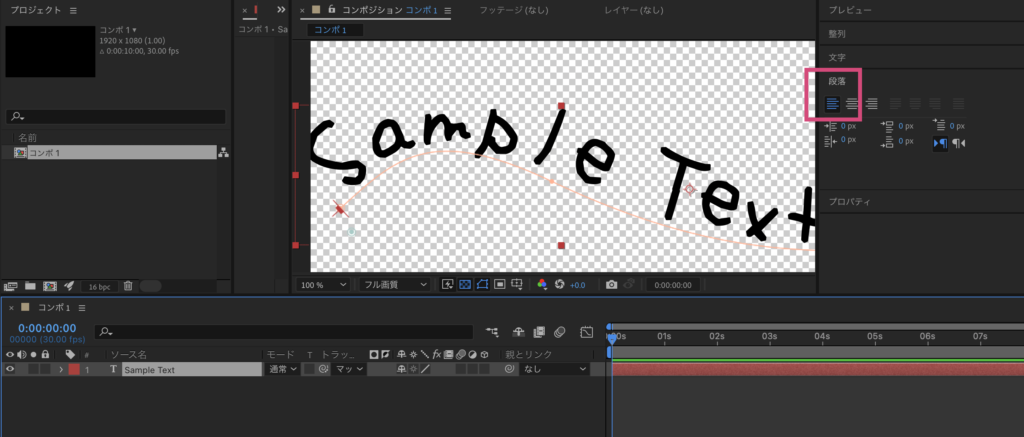
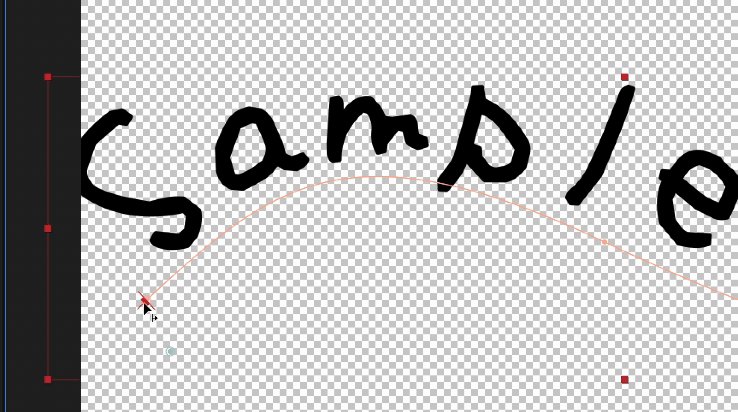
テキストを左端に移動する場合は、テキストレイヤーを選択して段落設定で左端にします。

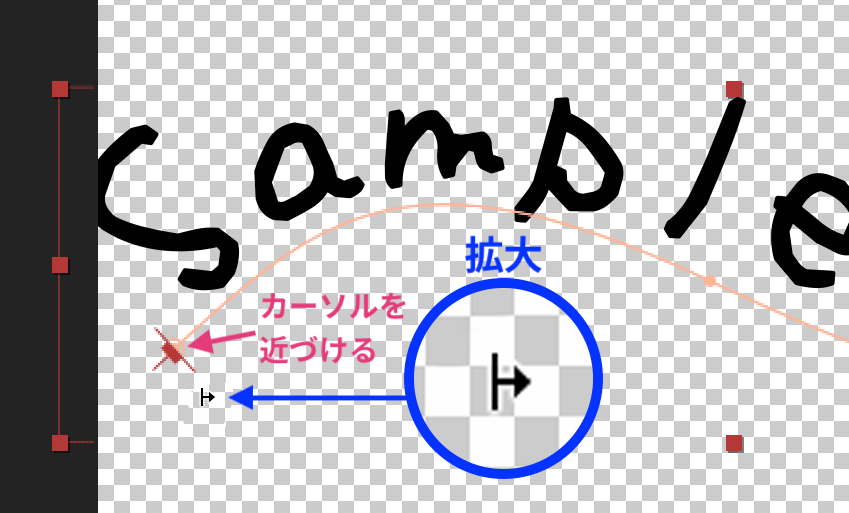
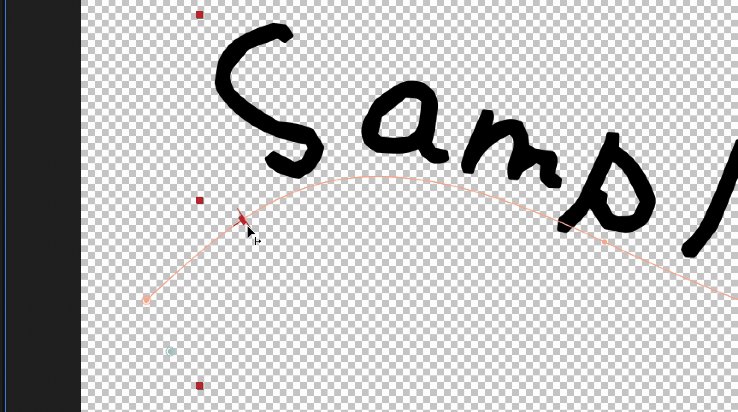
もう少し右に移動したい場合、テキストの下にある棒にカーソルを近づけると拡大したマークが出ます。

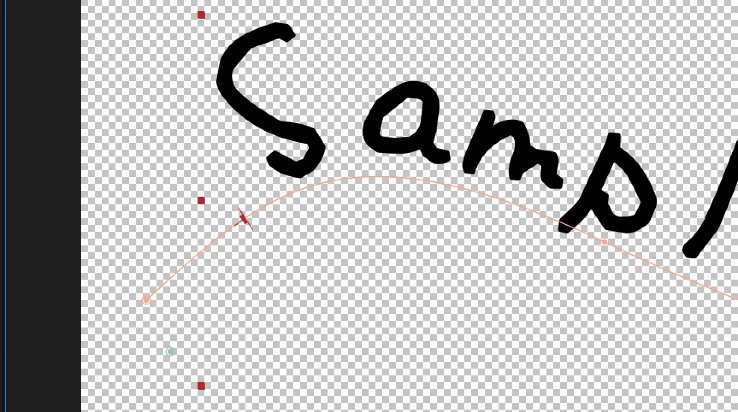
その状態で、右にドラッグすると移動できます。

STEP.5 動かす
テキストを左から右へ、パスに沿って動くようにします。
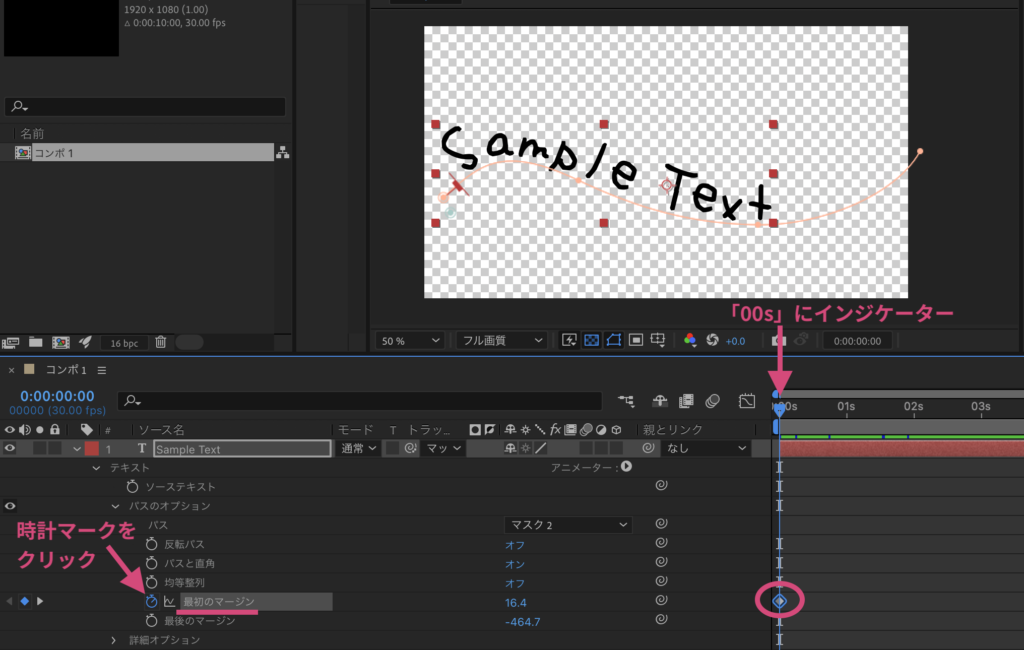
始点(00s)にインジケーターを置いて「最初のマージン」の時計マークをクリックしてキーフレームを打ちます。

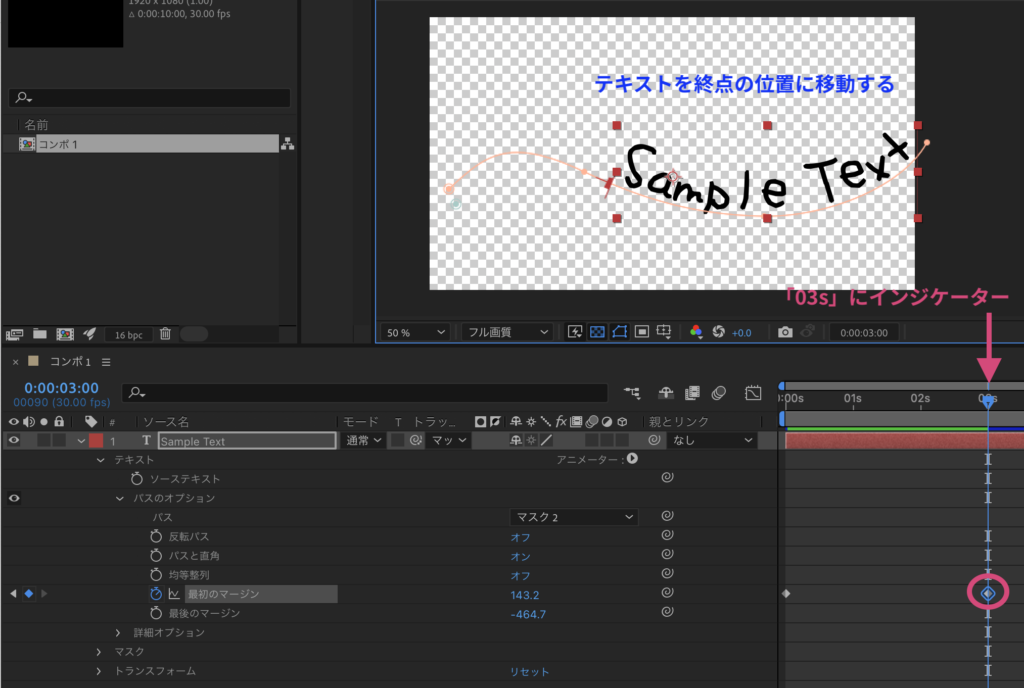
インジケーターを終点(今回は「03s」)に置いて、テキストを終わらせたい位置に移動させます。
すると、終点にキーフレームが打たれます。

以上です。