パスアニメーションをループさせるエクスプレッションです。
描いたパスを動かす
イラストが喋り続けるアニメーションを作成します。
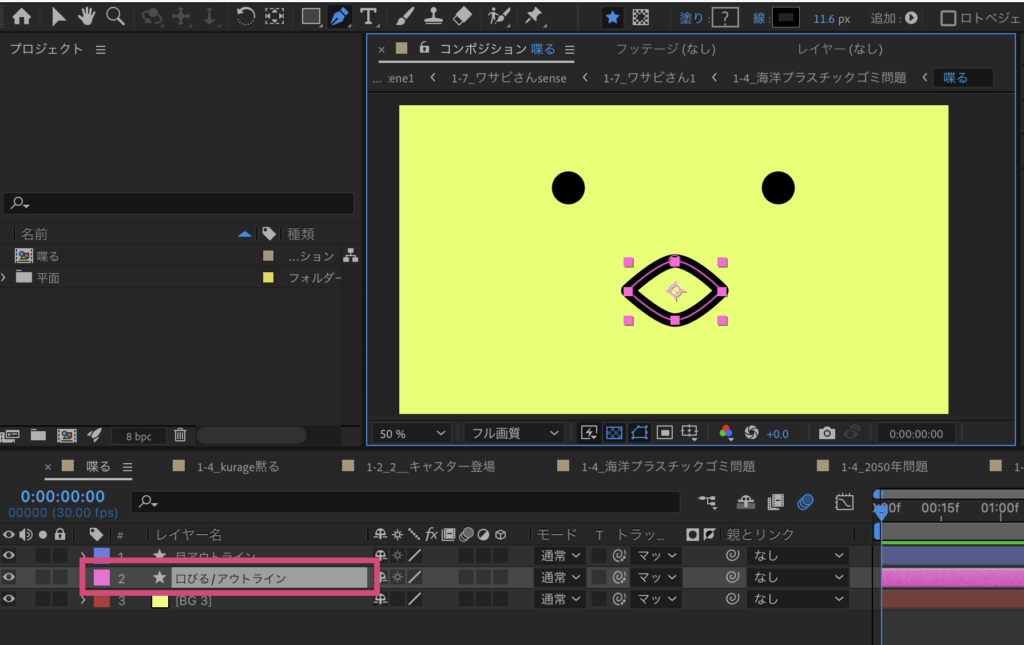
パスで作成された口のシェイプレイヤーを用意します。

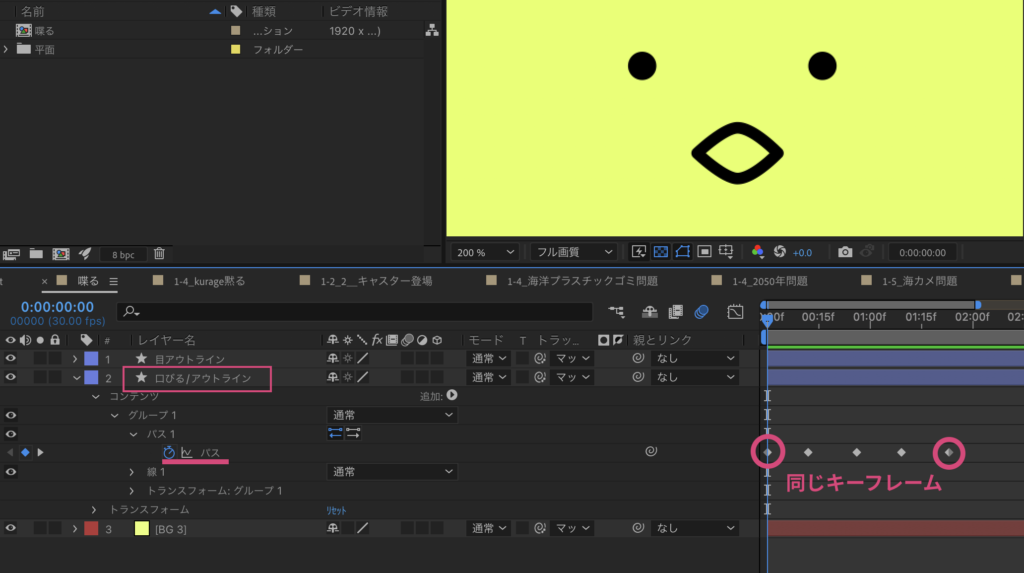
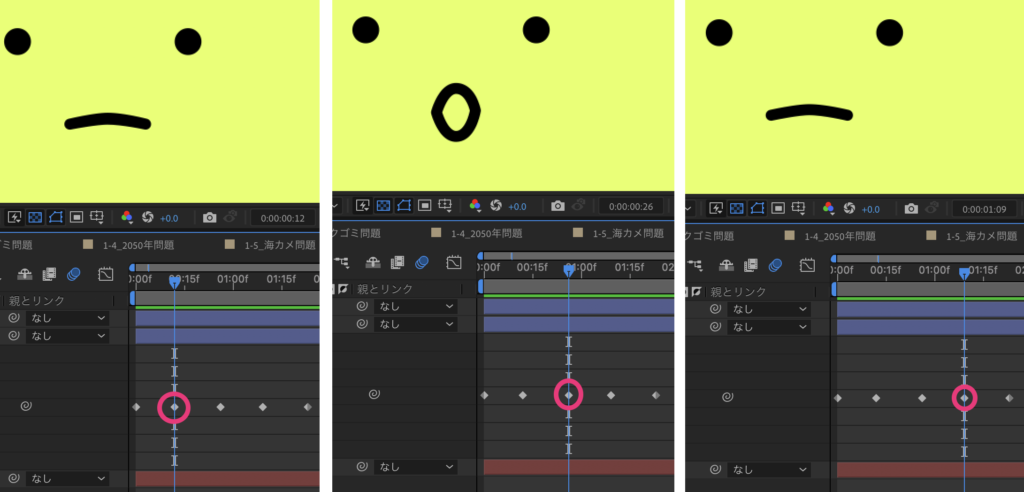
パスを任意に動かしていってキーフレームを打ちます。

始点と終点が同じ口の形であれば、その間は適当でかまいません。

ループするエクスプレッションを追加
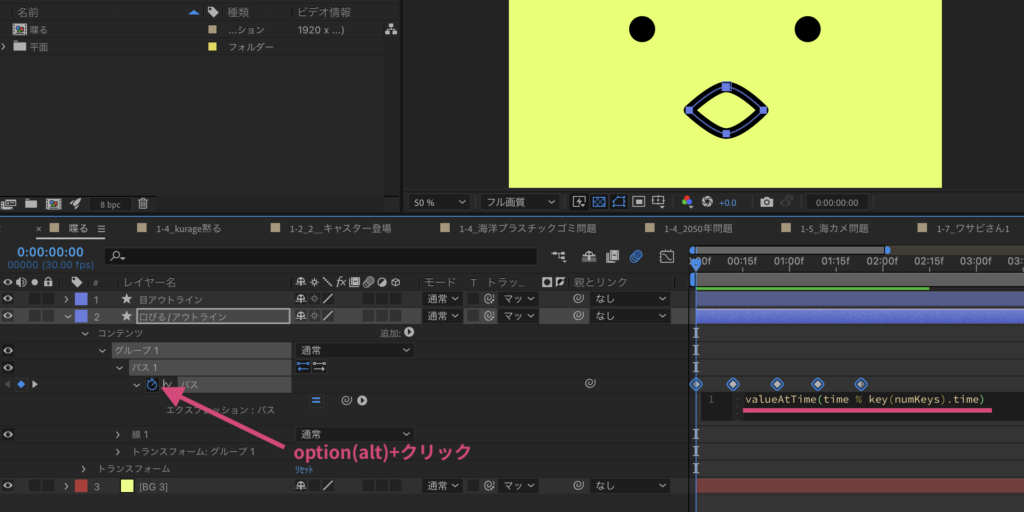
パスの「時計マークをoption(alt)クリック」して、以下のエクスプレッションを入力します。

valueAtTime(time % key(numKeys).time)
このエクスプレッションでうまくループしない場合は、以下のエクスプレッションを入れてみてください。こちらの方がうまくいくことがあります。
try{
timeStart = thisProperty.key(1).time;
duration = thisProperty.key(thisProperty.numKeys).time-timeStart;
pingPong = true;
quant=Math.floor((time-timeStart)/duration);
if(quant<0) quant = 0
if(quant%2 == 1 && pingPong == true){ t = 2*timeStart+ (quant+1)*duration – time;
}
else{
t = time-quant*duration;
}
}
catch(err){
t = time;
}
thisProperty.valueAtTime(t)
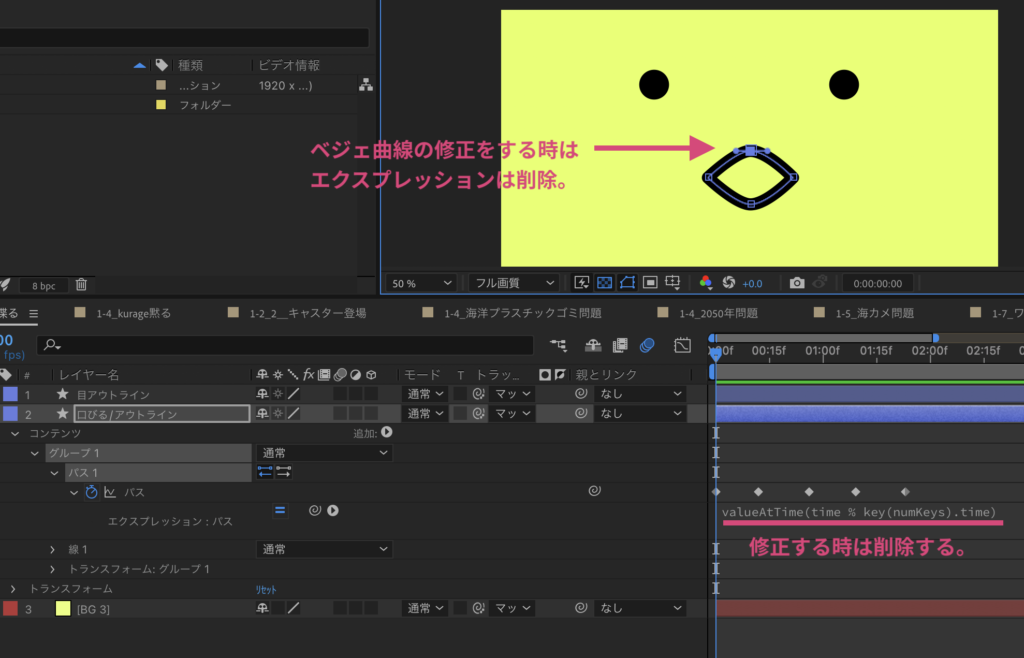
パスの修正をするときは削除する
パスを調整する時は、エクスプレッションを入れたままだと調整ができないので、一旦エクスプレッションをどっかにコピーしておいて、エクスプレッションを削除してパスの修正をします。

以上です。