パスのトリミングを使って、手で描いているように表示させるアニメーションの作り方です。
Motion Elements ▶︎無料ダウンロード
STEP.1 素材を準備
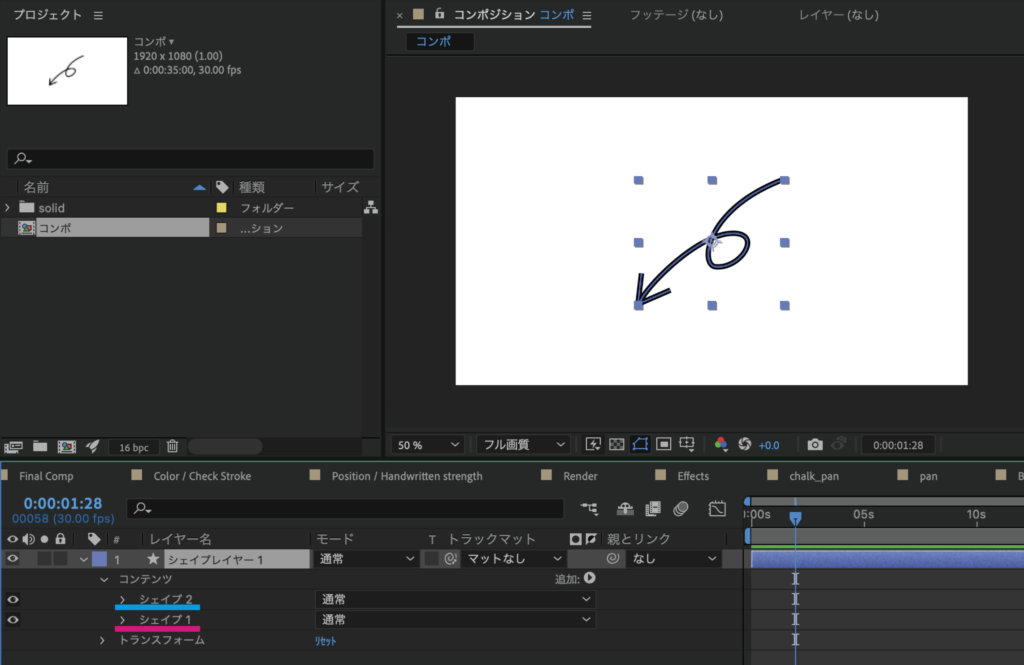
このような、矢印の素材を用意します。

イラレで書いたパスを読み込んでも、After Effectsで直接パスを描いてもどちらでもいいですが、シェイプレイヤーはひとつにします。
イラレで描いたパスを読み込む場合
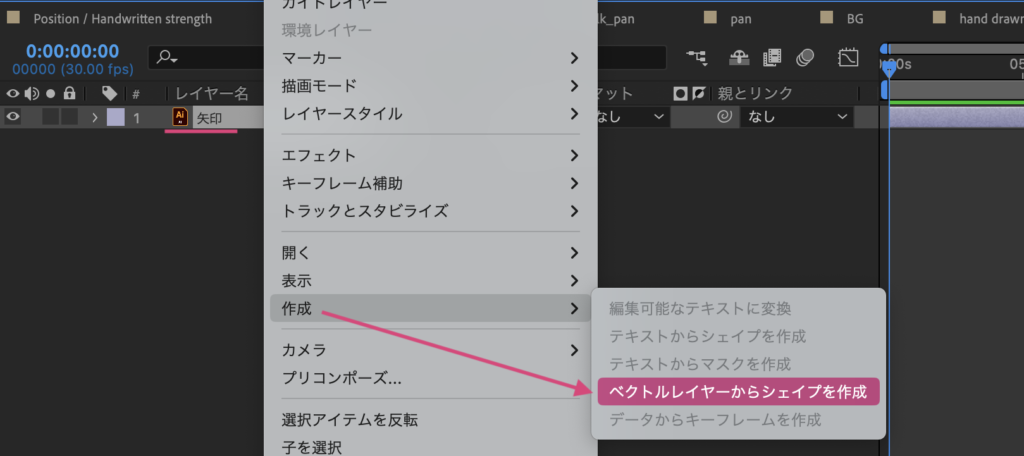
矢印をひとつのレイヤーで読み込んで「ctl(右)クリック」で、『ベクトルレイヤーからシェイプを作成』します。

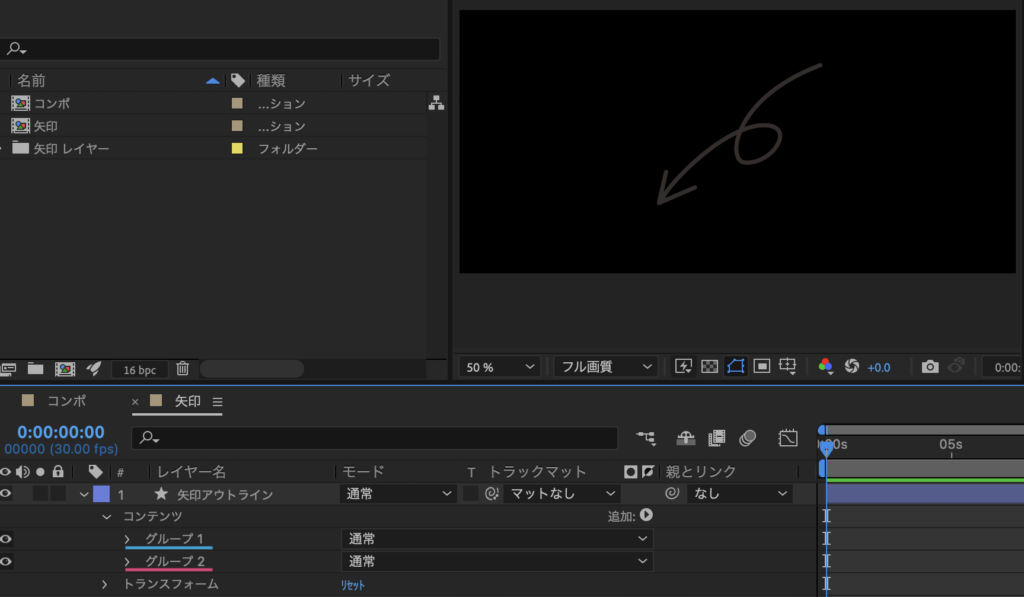
すると、矢印のくるんとした部分と先端部分が、ひとつのシェイプレイヤー内に「グループ」という名前でそれぞれ作成されます。

After Effectsで直接パスを描く場合
新規シェイプレイヤーを作成して、その中(ひとつのシェイプレイヤー内)でパスを書きます。
すると、矢印のくるんとした部分と先端部分が、それぞれ「シェイプ」という名前で作成されます。

STEP.2 パスのトリミング
始点と終点にキーフレームを打ち、アニメーションさせていきます。
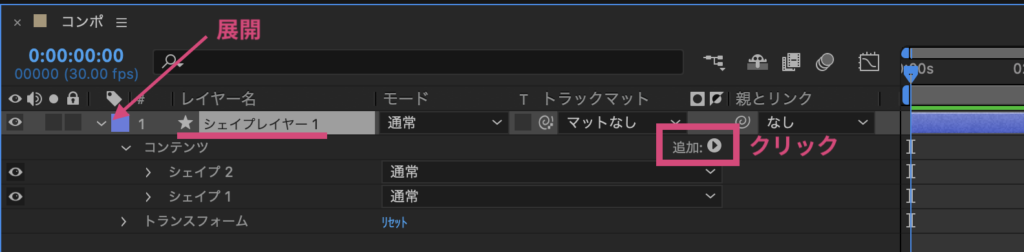
矢印のシェイプレイヤーを展開して「追加」のボタンをクリック。

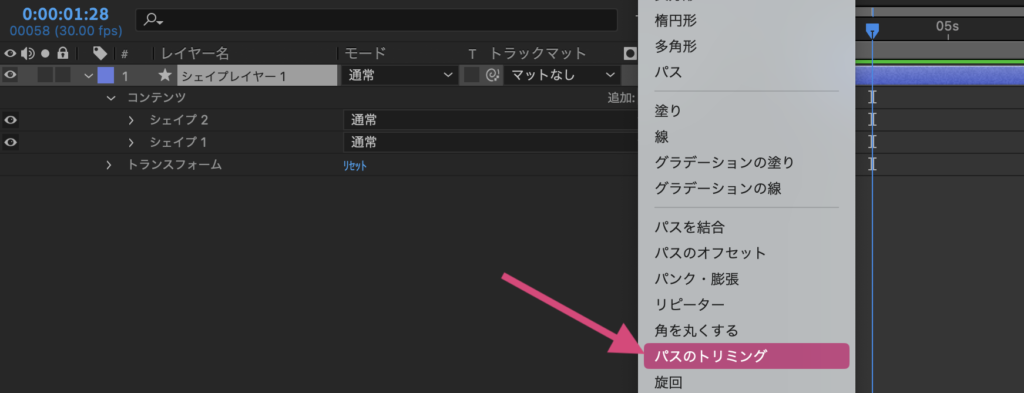
「パスのトリミング」を選択します。

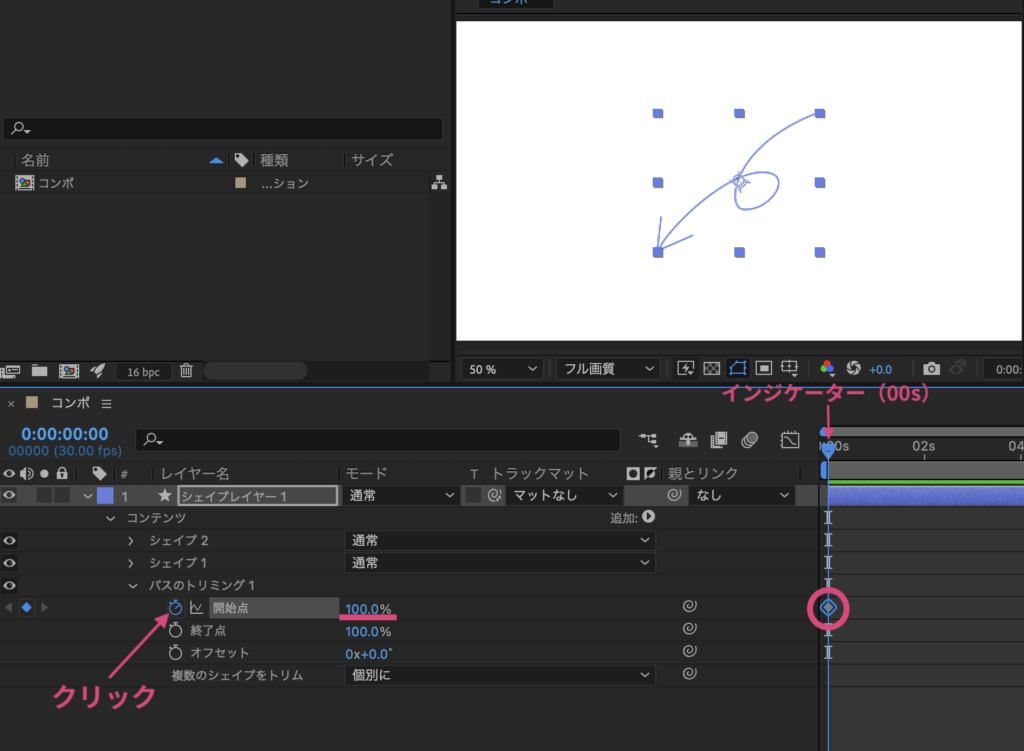
インジケーターの始点を左端(00f)にしたら、パスのトリミングの開始点の数値を「100.0%」にします。そして、時計マークをクリックしてキーフレームを打ちます。

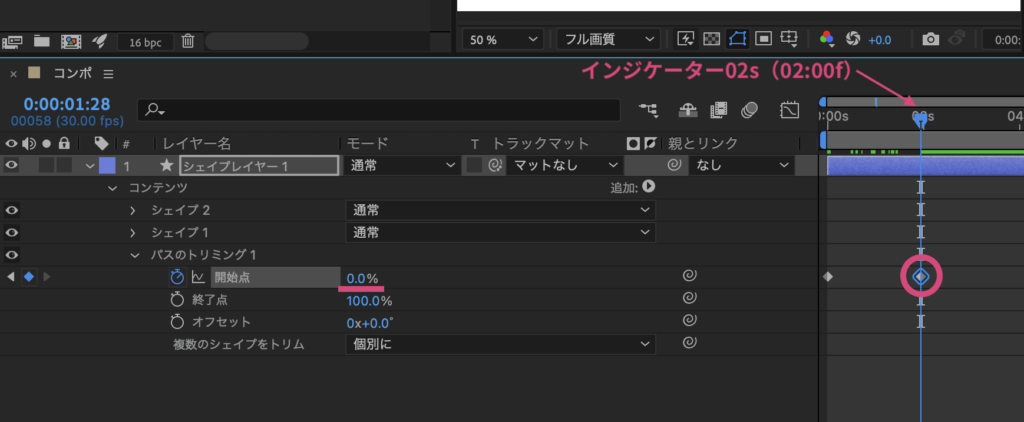
次は、終点のインジケーターを02S(02:00f)に移動して、開始点の数値を「0.0%」にすると、キーフレームが打たれます。

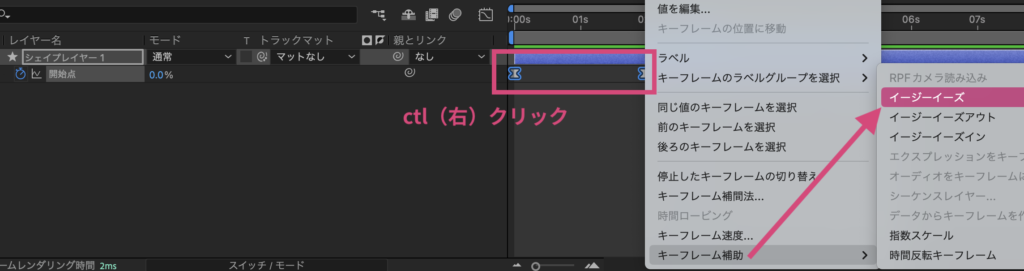
あとは、キーフレームを選択して「ctl(右)クリック」で、キーフレーム補助の「イージーイーズ」をかけておきます。

STEP.3 アニメーションの調整
再生してアニメーションの確認します。
矢印をどちらの先端から表示させるのか、以下の方向ボタンで調整することができます。
表示させたい方向によって、左右のどちらにするのかボタンをクリックして試してみてください。

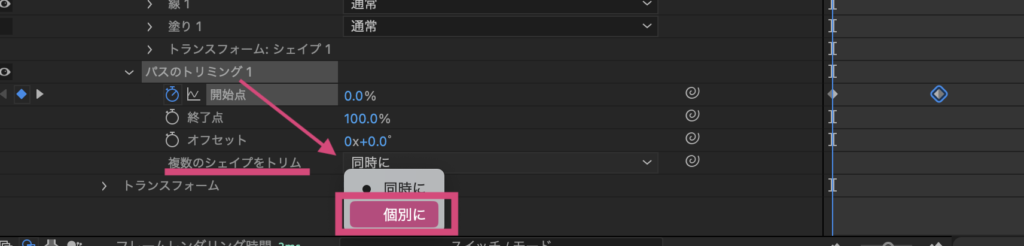
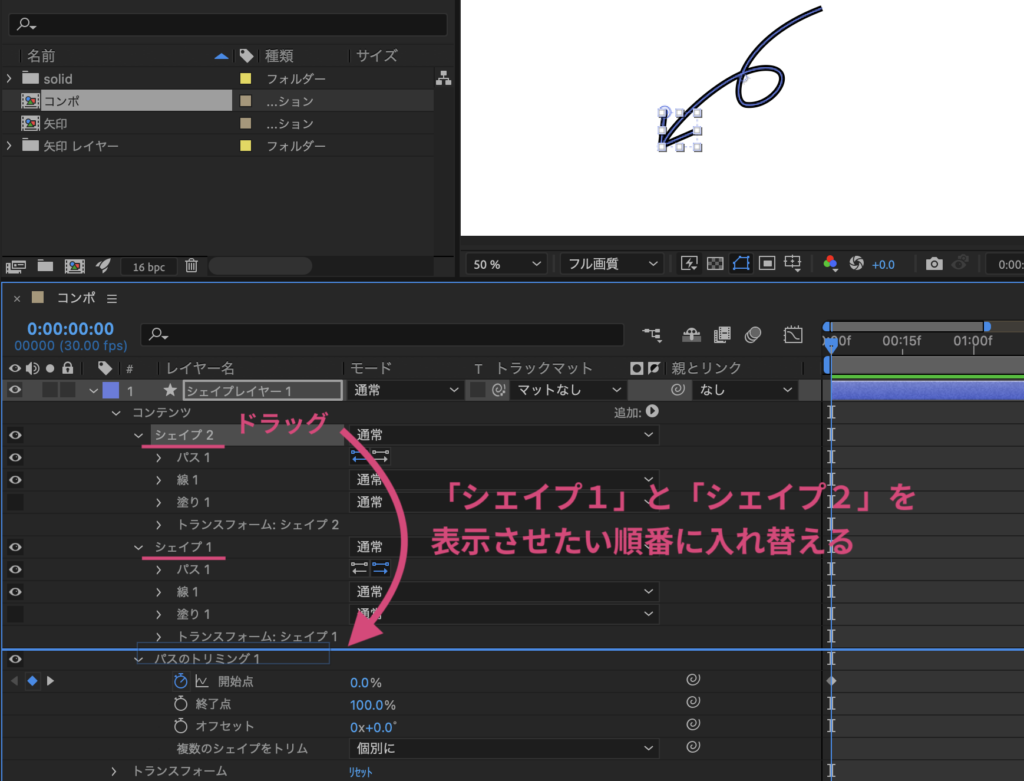
そして、パスのトリミングの「複数のシェイプをトリム」を『個別に』を選択すると、矢印のくるんとしたのと先端部分が、個別にアニメーションされます。

その時、くるんとした方が先に表示されなかったりする時は、「シェイプ」をドラッグ移動して順番を入れ替えてください。

STEP.4 デザインの調整
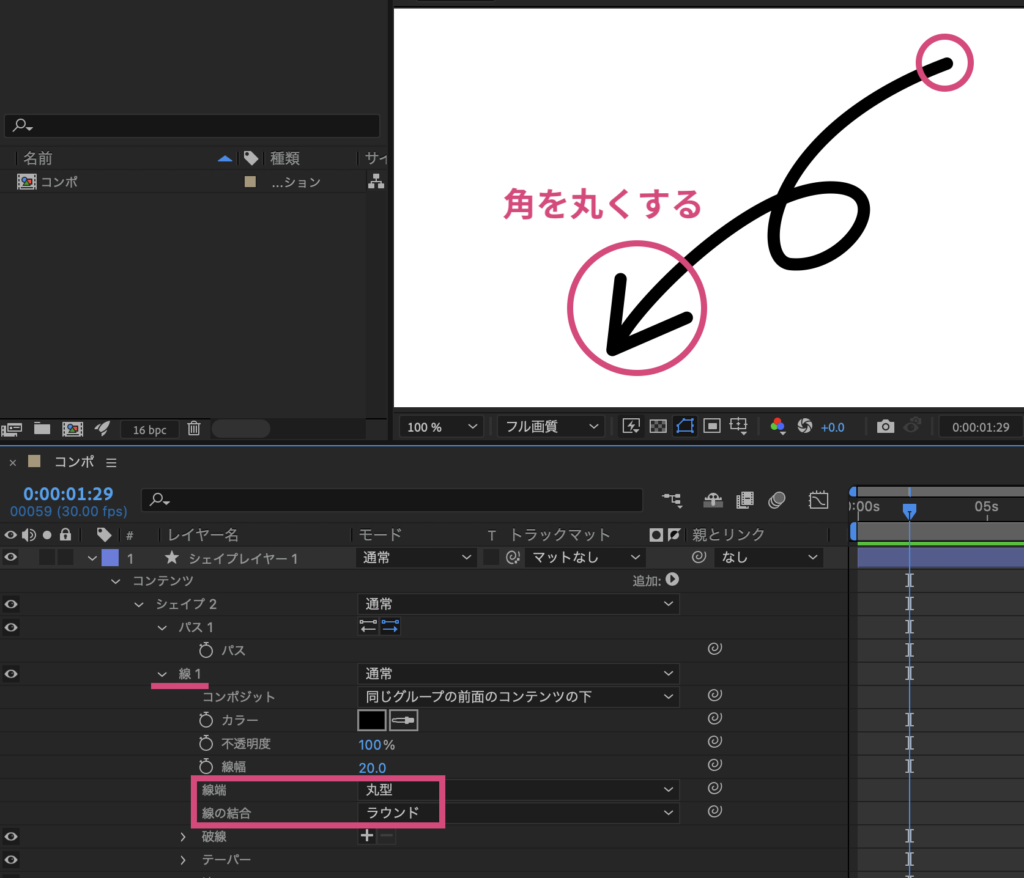
それぞれのシェイプの「線」で形状のデザインを変更できます。
矢印の角を丸くする。

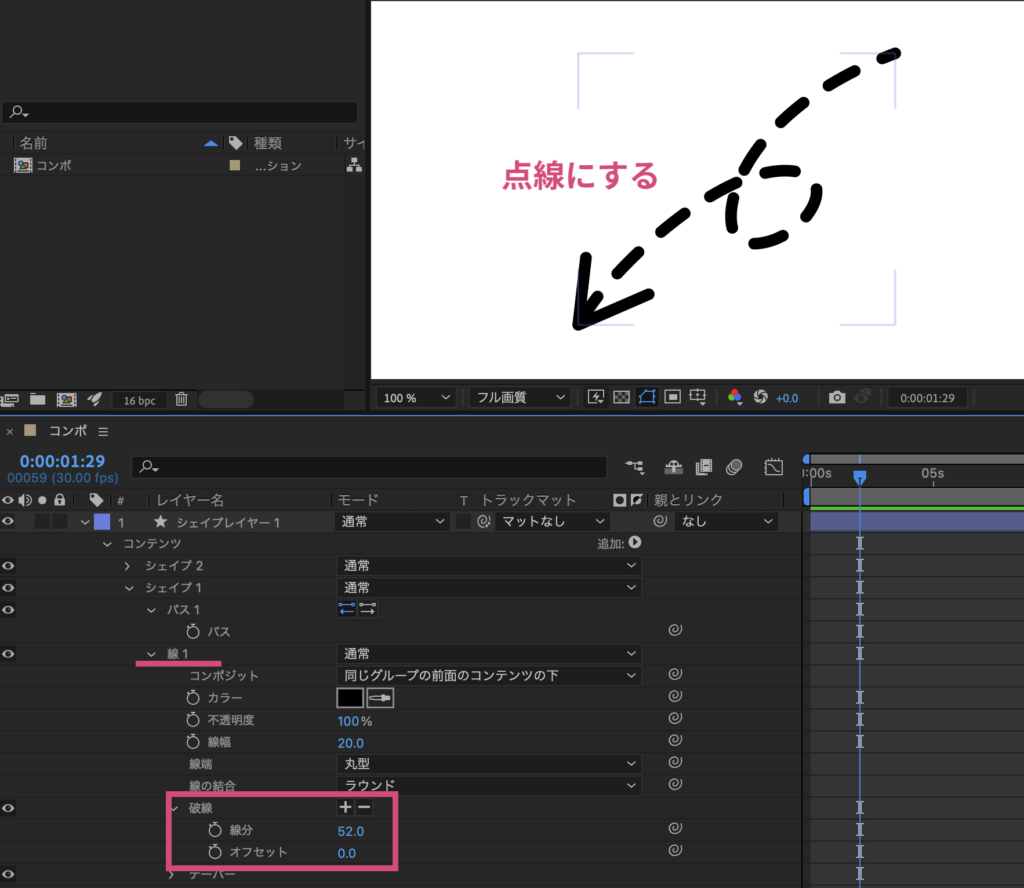
点線にする。

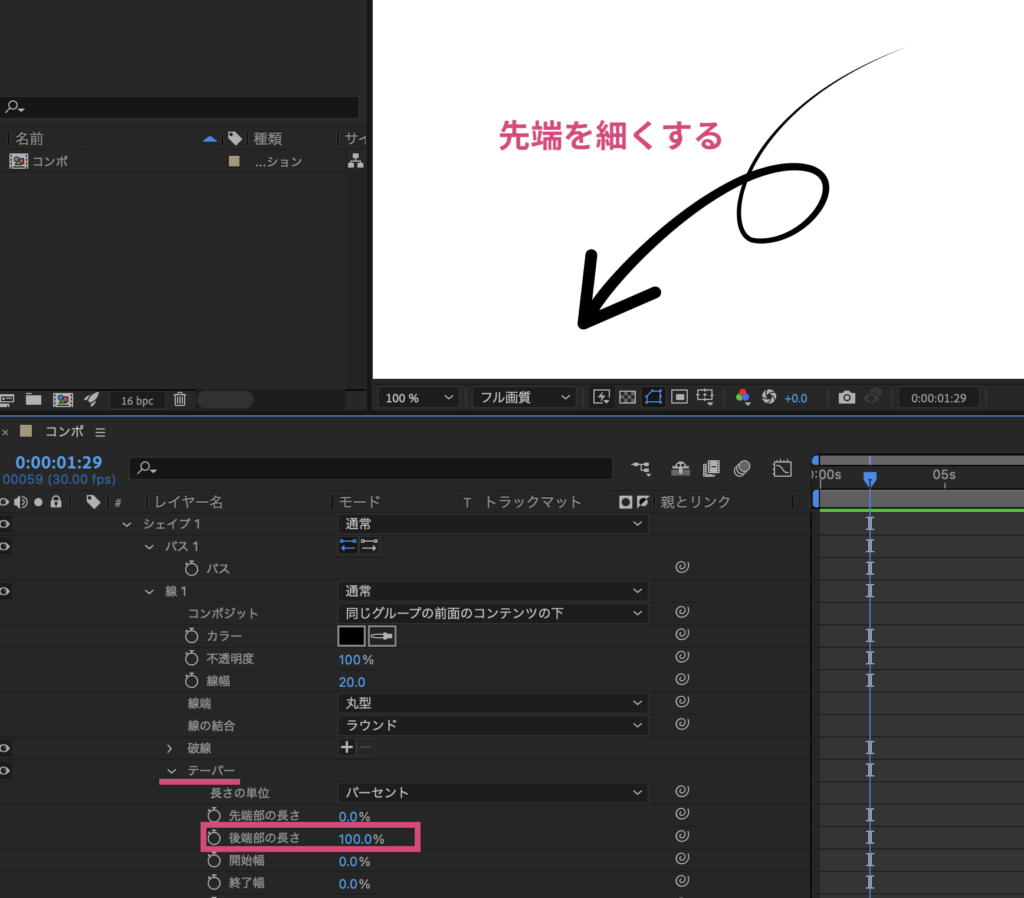
先端を細くする。

補足 消えるようにアニメーション
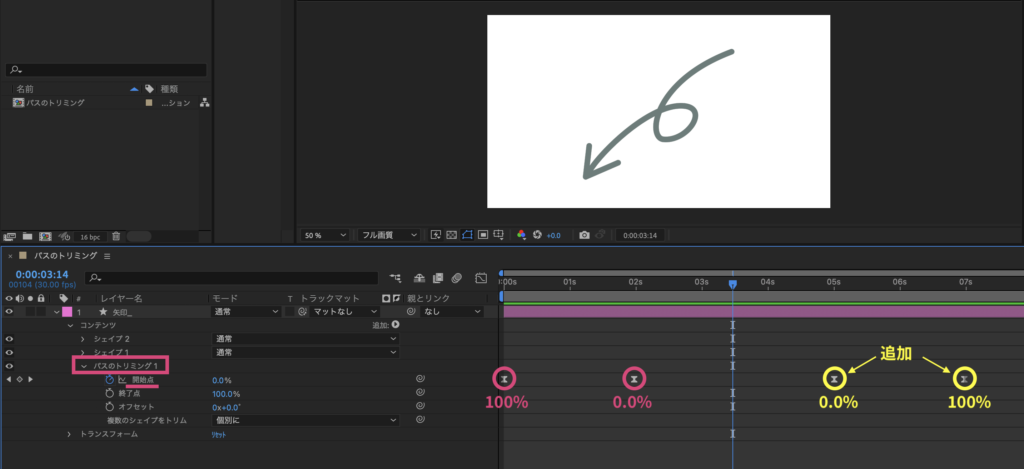
先ほど設定したパスのトリミングに以下を追加すると、表示した矢印がまた消えるようにアニメーションさせることができます。

Motion Elements ▶︎無料ダウンロード
以上です。