基本的なテキストアニメーションです。
STEP.1
アニメーションさせるテキストを用意します。

テキストレイヤーを展開して「アニメーター」の中の『位置』を選択。

STEP.2
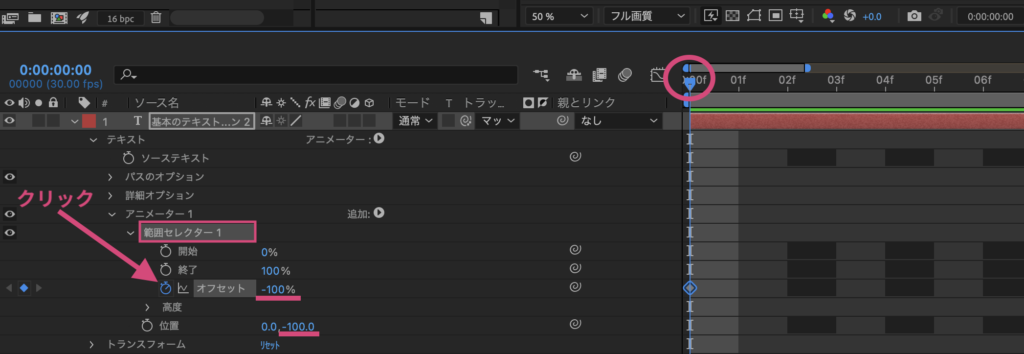
追加されたアニメーターの「範囲セレクター」を展開。
インジケーターの始点が左端(00f)にあることを確認したら、オフセットの数値を「-100%」にして、時計マークをクリックしてキーフレームを打ちます。
そして、位置の数値も「-100」にします。(キーフレームは打ちません。)

- オフセット:-100%
- 位置:0.0,-100
STEP.3
終点(「01:20f」ぐらい)にもインジケーターを移動して、オフセットの数値を「100%」にして、時計マークをクリックしてキーフレームを打ちます。

オフセット:100%
STEP.4
高度を展開して、シェイプを「滑らか」にしたら完成です。

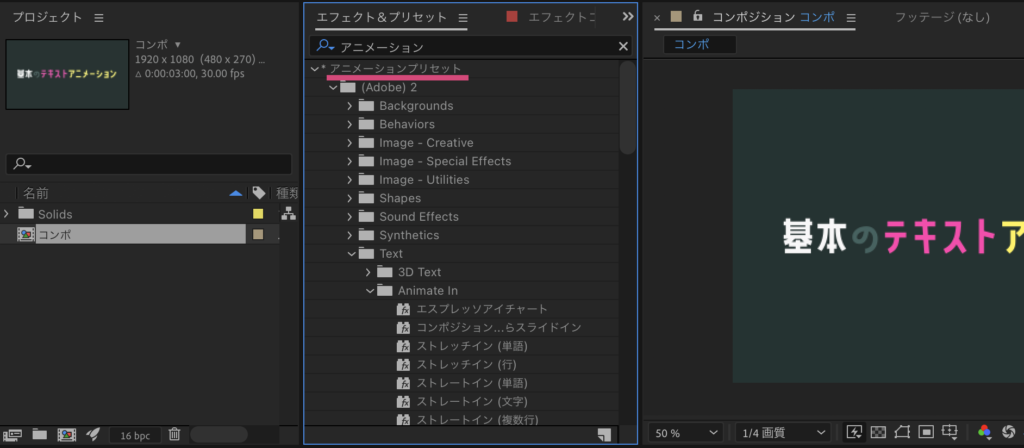
アニメーションプリセット
すでにテンプレートとして用意されている「アニメーションプリセット」から選択すると、簡単にテキストアニメーションを作成できます。

たくさん用意されているので、いろいろ試してみてください。

以上です。