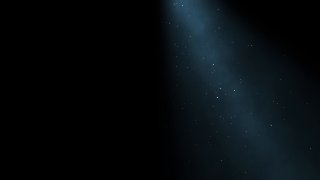
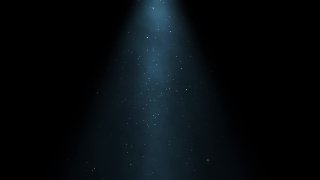
魔法のような光のキラキラの作り方です。
パスを調整することで光の軌跡を自由に動かすことができます。
- 制作サイズ:1920×1080
- エフェクト:CC Particle World
Motion Elements▶︎Download
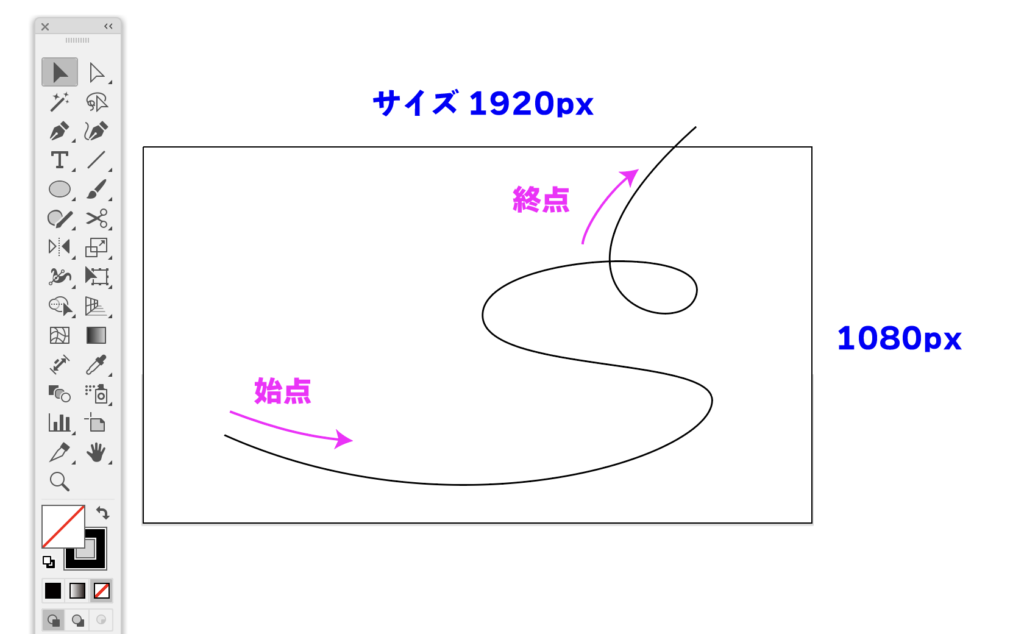
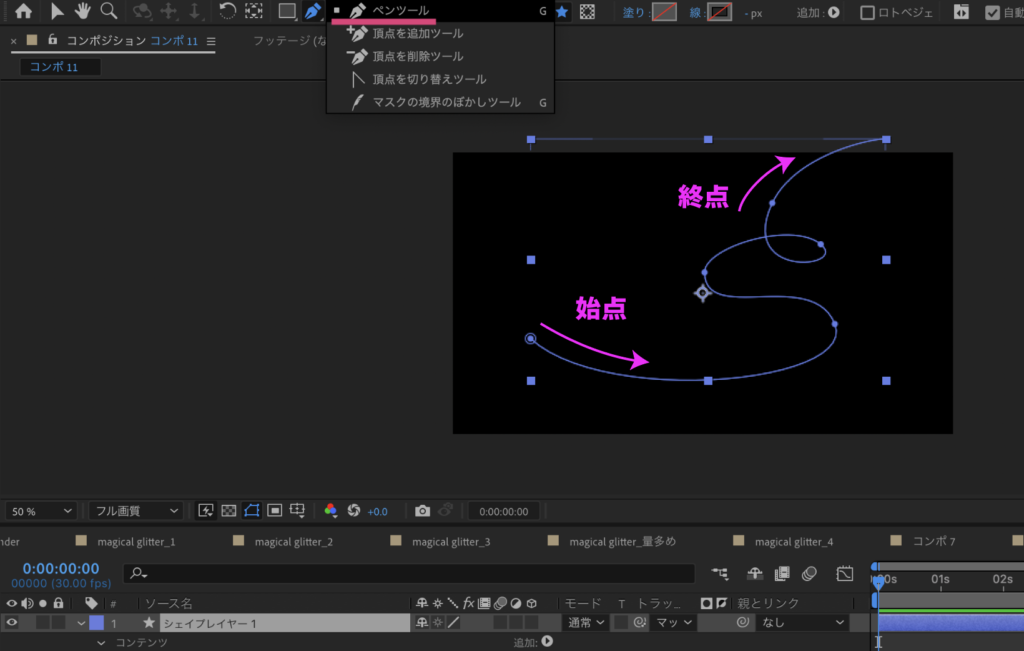
STEP .1 光の軌跡のパスを用意
光の軌跡のパスを作成します。
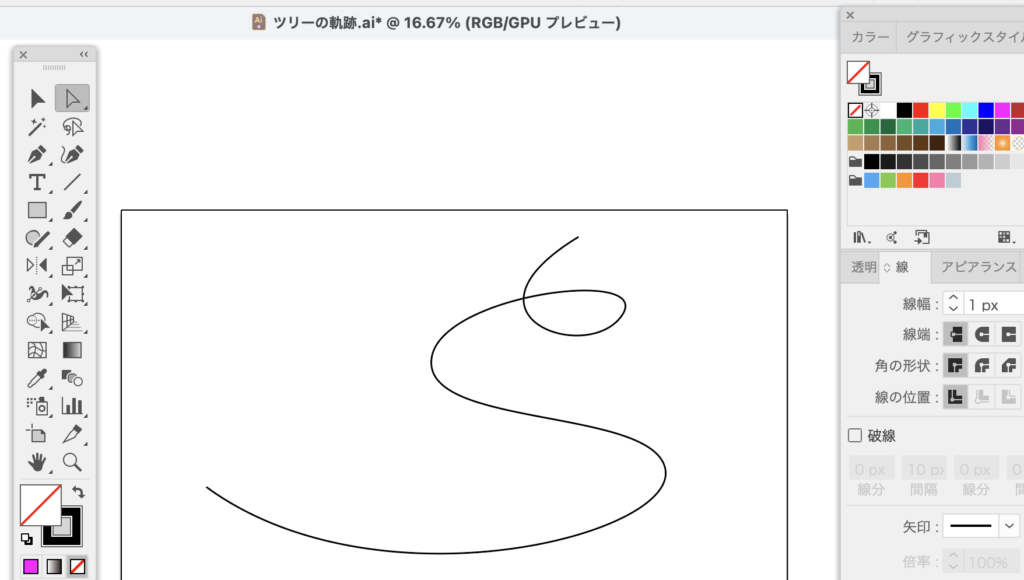
Illustoratorで作成
光の方向はパスの書き順によって決まるので、今回は下から上に流れる光を作るので、パスも下から上に向かって書いたパスを用意します。

After Effectsで作成
After Effectsのペンツールでパスを直接描いてもいいです。

ここで作成したパスは、この後使用します。
STEP .2 CC Particle Worldで光をつくる
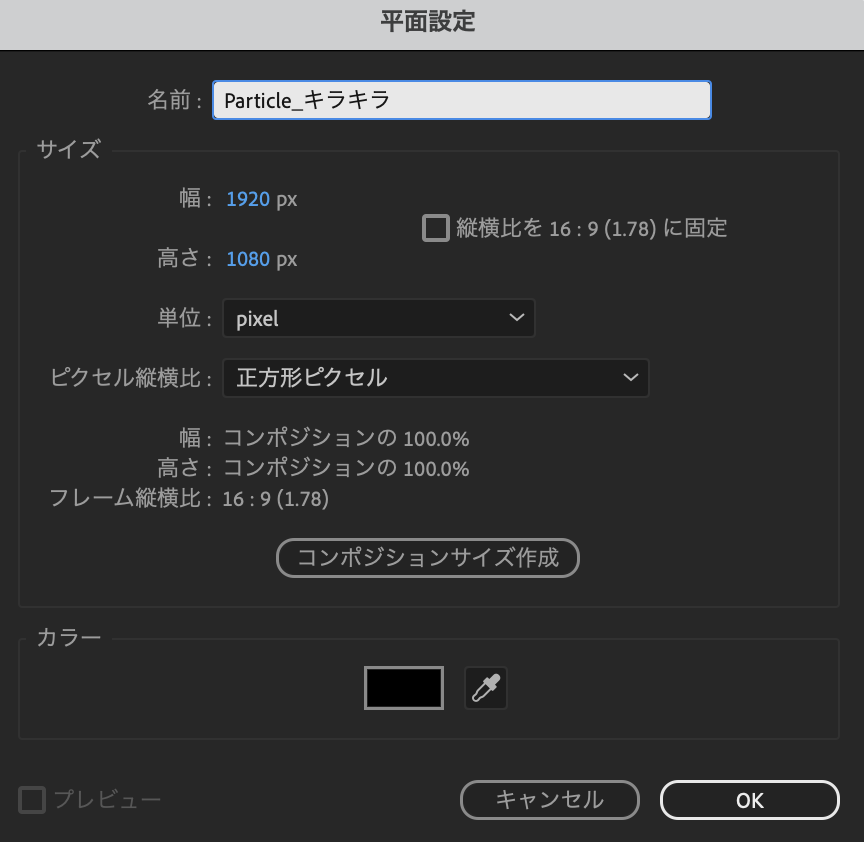
コンポジションの中に、新規平面レイヤー(黒)を作成します。
名前は「Particle_キラキラ」にしておきます。

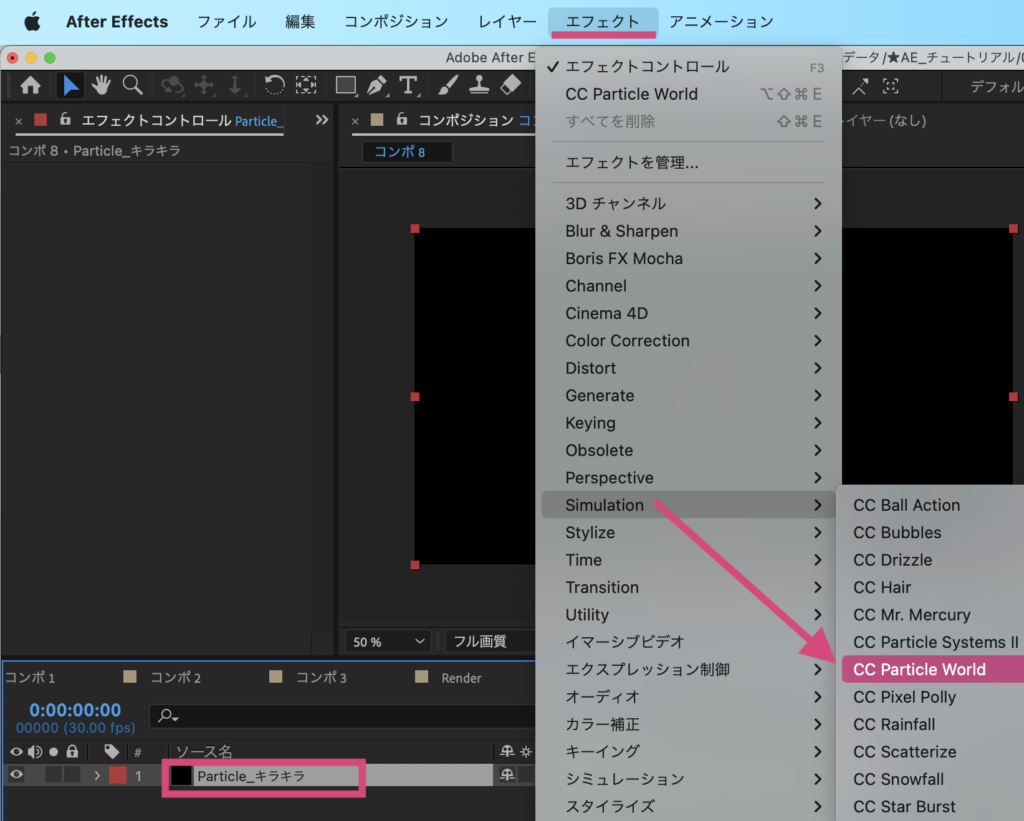
作成した平面レイヤーに、エフェクトの「CC Particle World」を適用します。

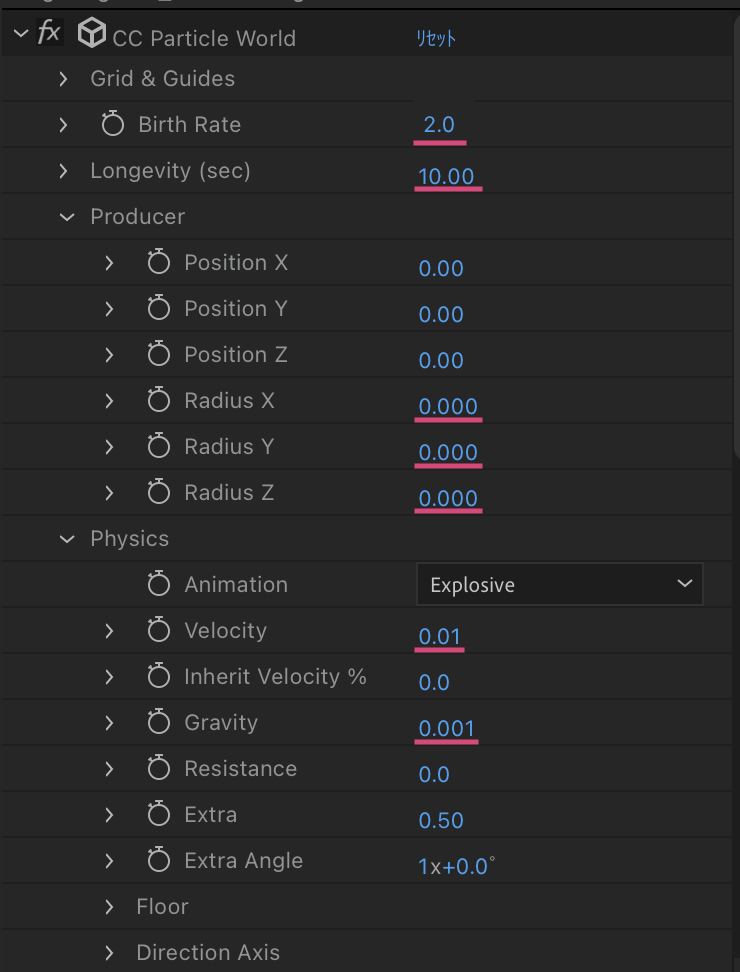
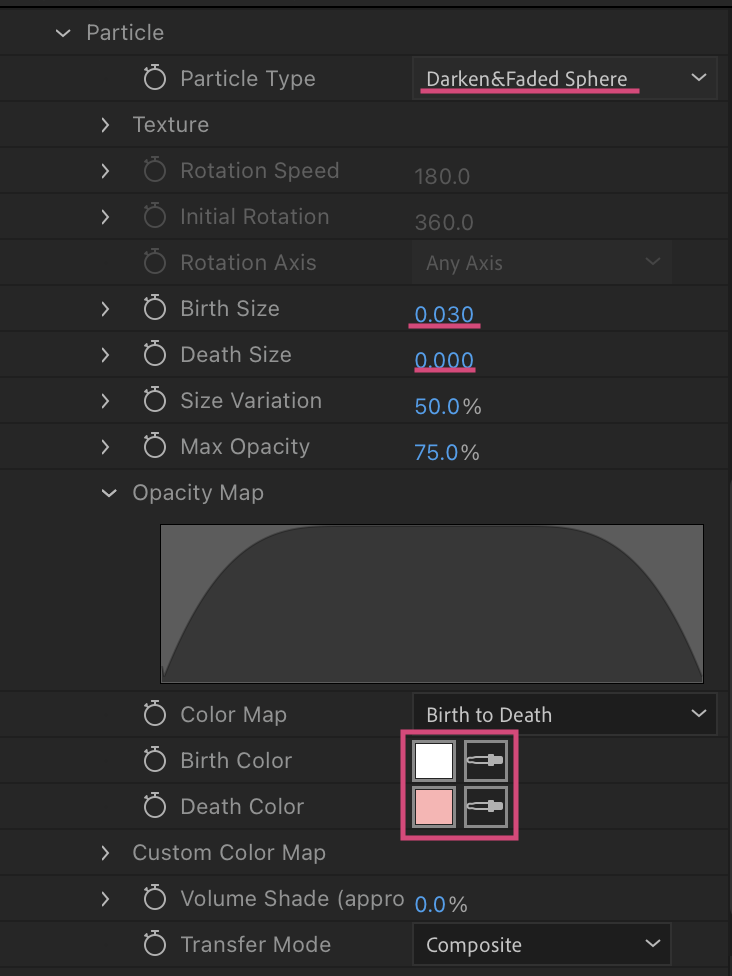
CC Particle Worldを以下のように設定します。


STEP .3 ヌルレイヤーをつくる
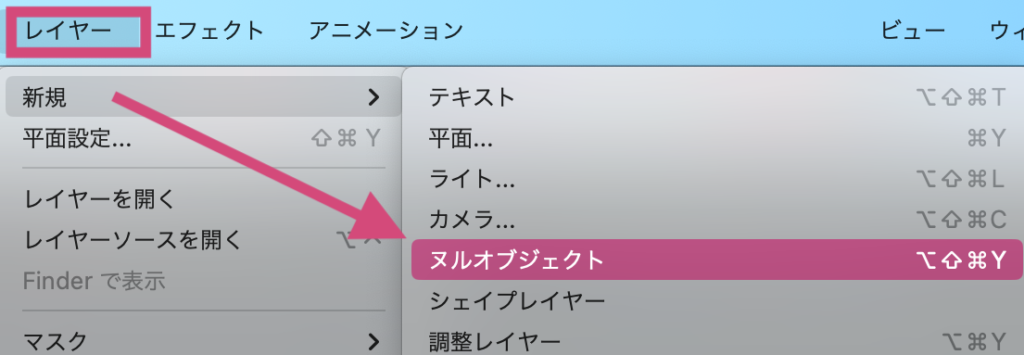
レイヤーメニューの新規から「ヌルオブジェクト」を作成します。

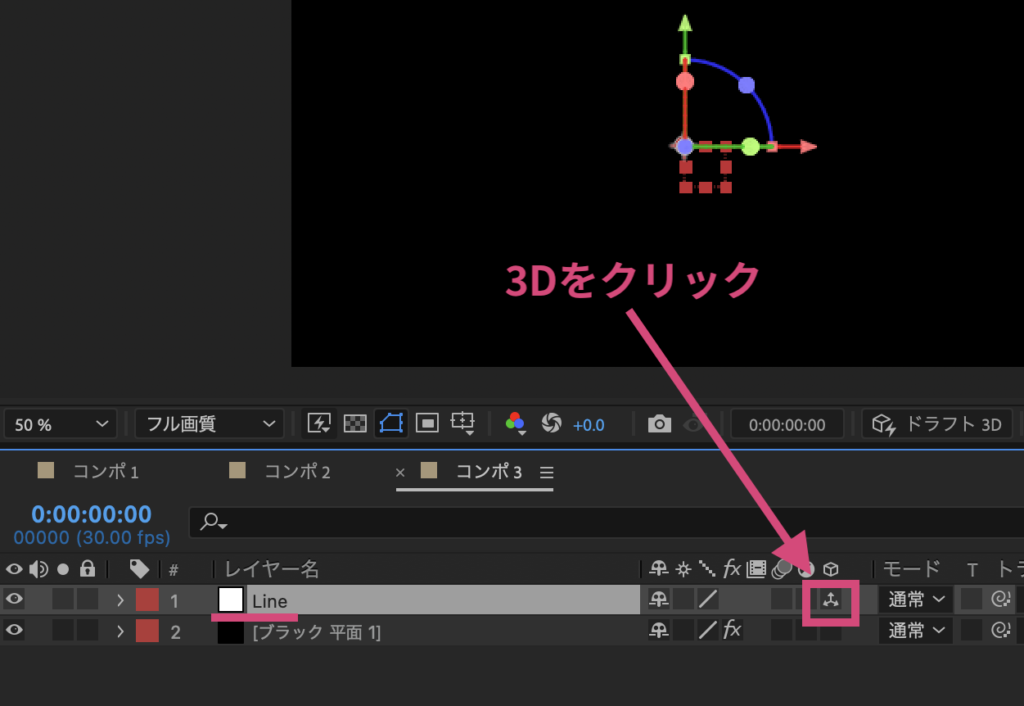
レイヤー名を「Line」にして、3Dボックスをクリックしてチェックを入れます。

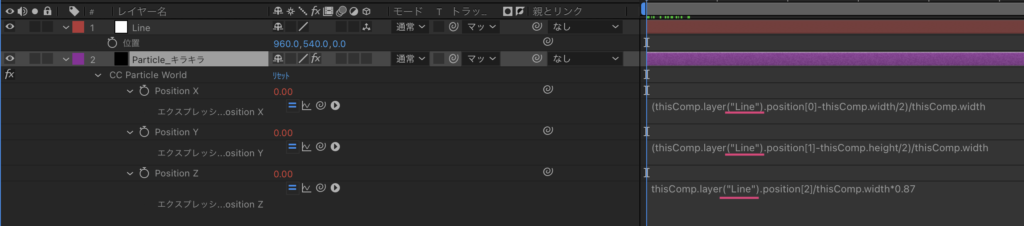
このヌルレイヤーに先ほど光の設定をしたPaticle Worldをエクスプレッションでリンクさせます。
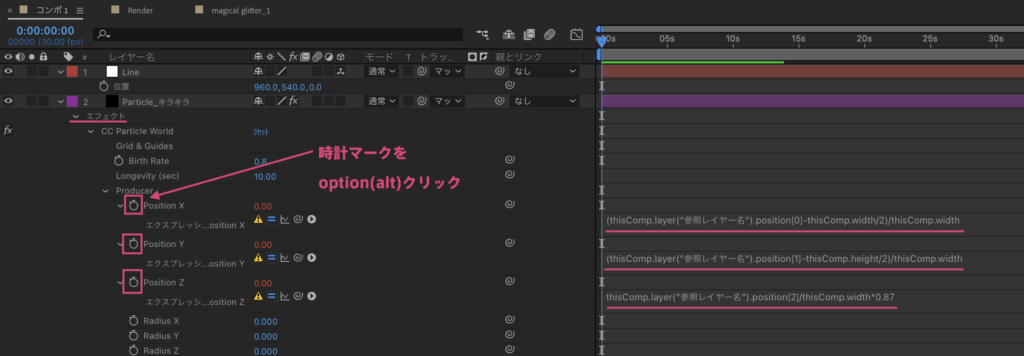
「Particle_キラキラ」レイヤーのエフェクトを展開して
Producerの「PositionX、Y、Z」のそれぞれの時計マークをOption(alt)クリック。
エクスプレッションに以下の構文をコピペします。

・PositionX
(thisComp.layer(“参照レイヤー名”).position[0]-thisComp.width/2)/thisComp.width
・PositionY
(thisComp.layer(“参照レイヤー名”).position[1]-thisComp.height/2)/thisComp.width
・PositionZ
thisComp.layer(“参照レイヤー名”).position[2]/thisComp.width*0.87
そして、”参照レイヤー名”のところに、先ほどヌルレイヤーにつけた名前「Line」と入れます。

STEP .4 光の軌跡用のパスをコピー
STEP.1で作成したイラレの光のパスをコピー(⌘C)します。

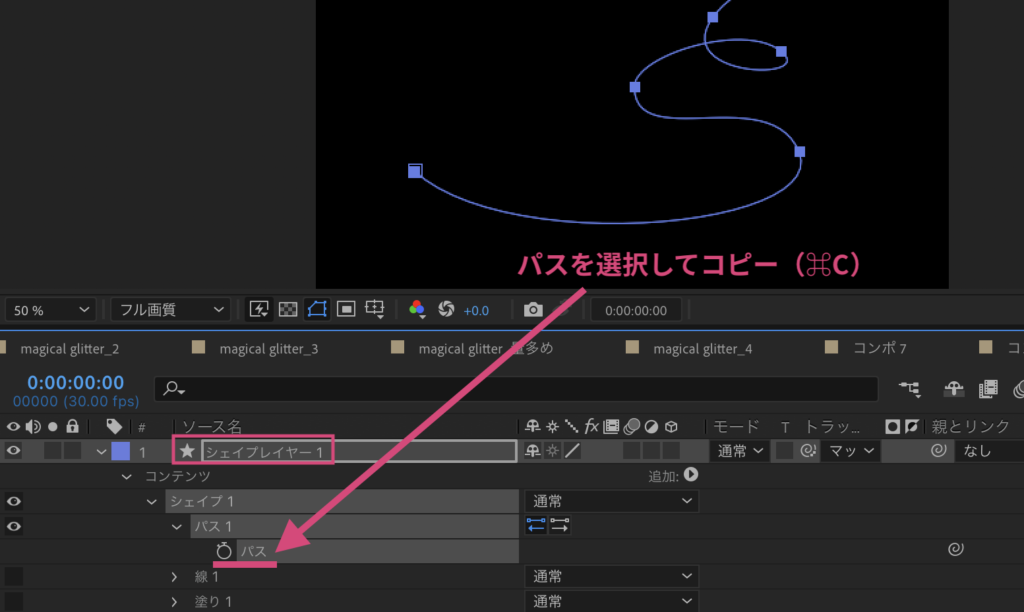
STEP.1で作成した、After Effectsで作成したパスを使う場合は、シェイプレイヤーのパスを選択した状態でコピーします。

STEP .5 パスをペースト
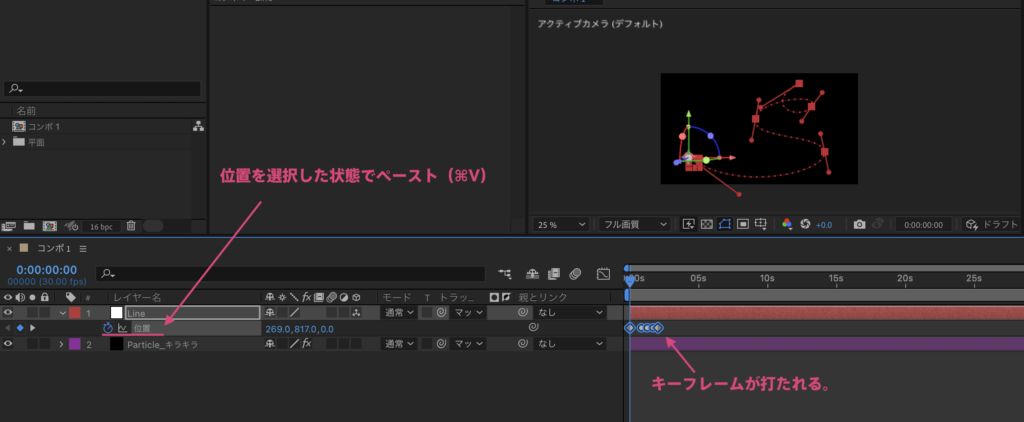
「Line」レイヤーの位置(P)を選択(必ず位置をクリックして選択した状態に)して、先ほどコピーしたパスをペースト(⌘V)します。
位置を選択した状態でペーストすると、キーフレームが打たれます。

これで、「Particle_キラキラ」の光がパスに沿って移動します。
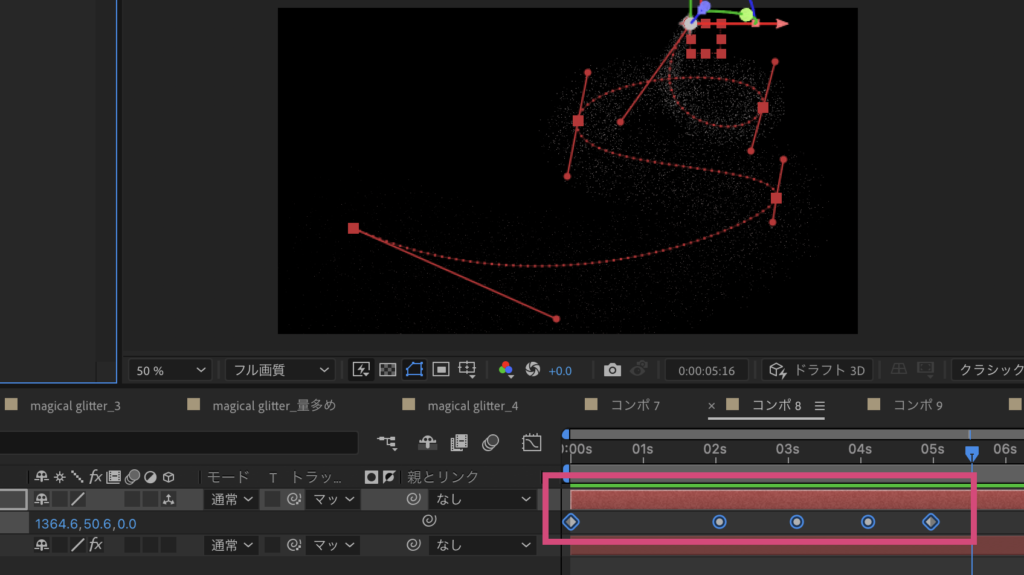
今回は5秒ぐらいにしたいので、キーフレームを全選択した状態でoption(alt)キーを押しながら、右へドラッグしてキーフレームを伸ばしておきます。

STEP .6 キラキラを複製
このままだと光が弱いのでレイヤーを複製して重ねていきます。
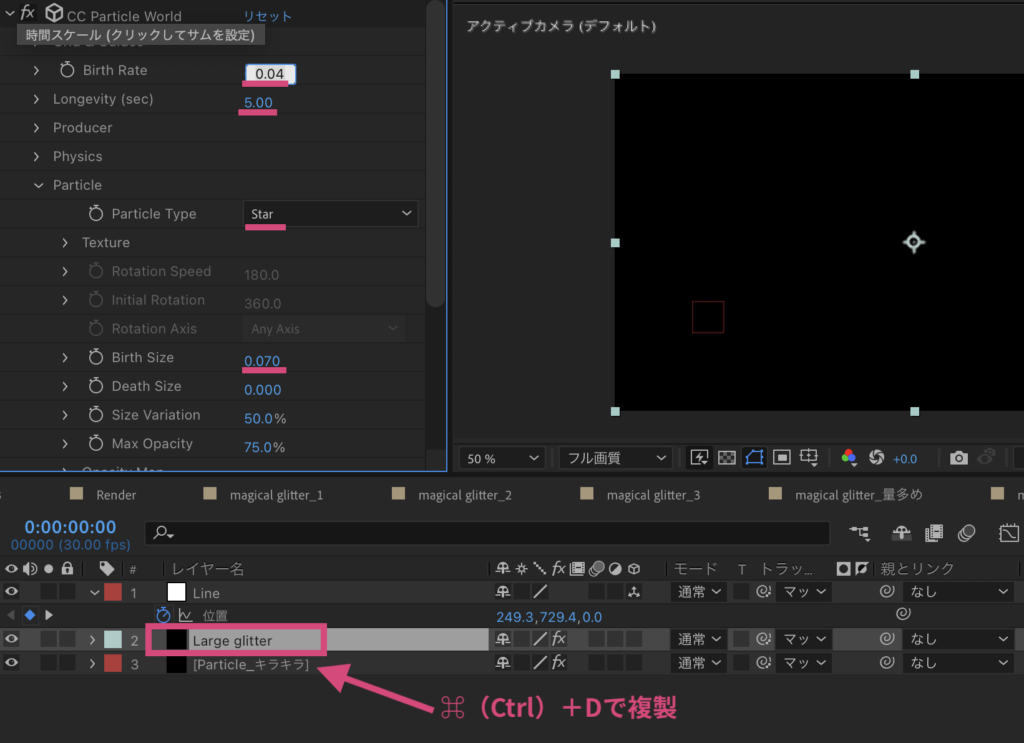
「Particle_キラキラ」レイヤーを複製(⌘(Ctrl)D)して名前を「Large glitter」にします。
そして、Paticle Worldを以下の設定に変更します。

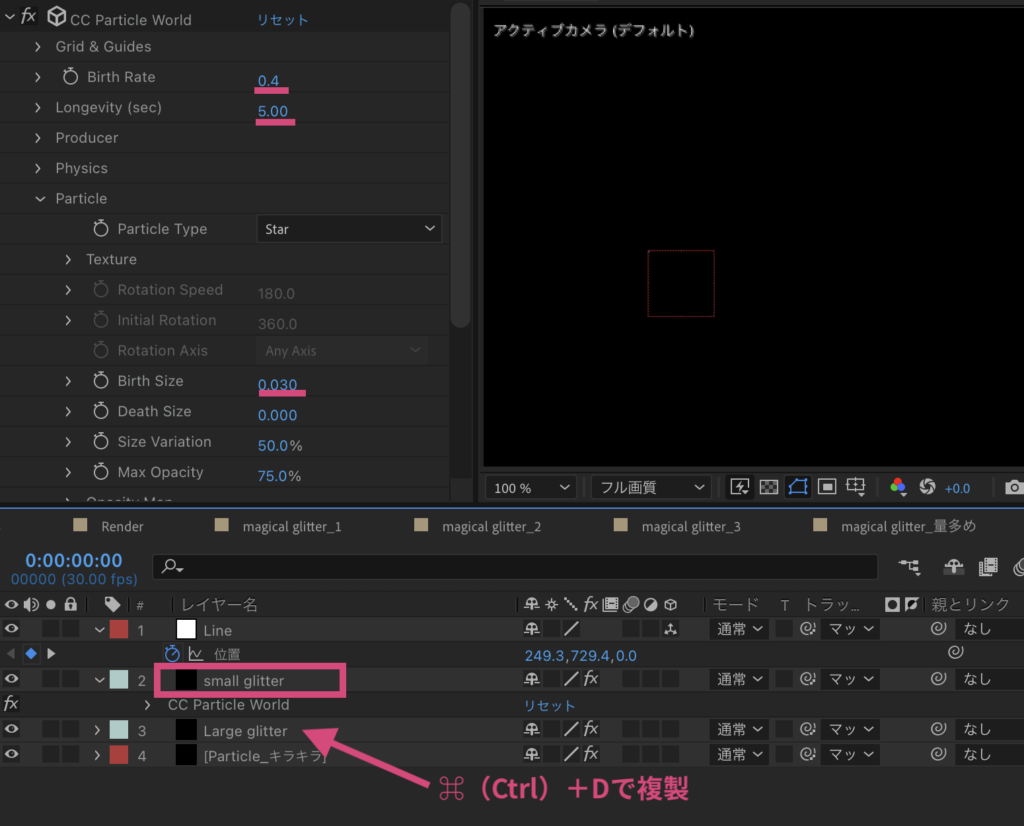
作成した「Large glitter」を複製(⌘(Ctrl)D)して名前を「small glitter」にします。
そして、Paticle Worldを以下の設定に変更します。

以上で完成です。
あとは、光の量やパスを調整したりと色々と試してみてください。
補足
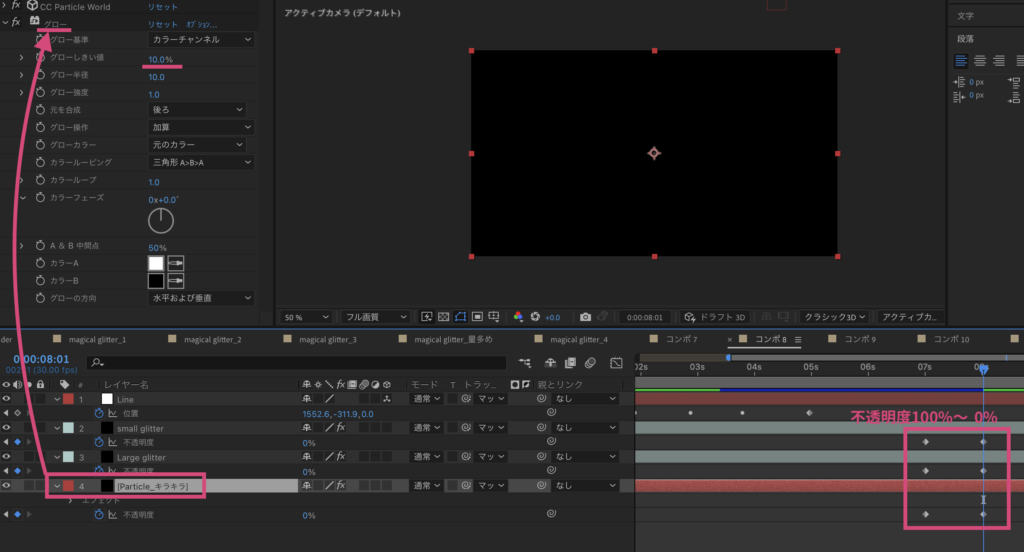
以下のように不透明度(100%〜0)を設定すると、徐々に光りが消えるようになります。
グローを適用することで光沢感を出すこともできます。

Motion Elements▶︎Download
以上です。