エフェクトを使って手書っぽくする方法です。
アナログっぽくカタカタした動きをつけるエクスプレッションもご紹介。
- 制作サイズ:1920×1080
- エフェクト:タービュレントディスプレイス
Motion Elements▶︎Free Download
STEP.1 素材を準備
手書き風に加工したい素材を準備します。
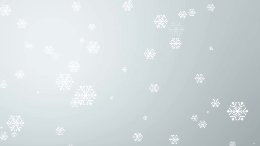
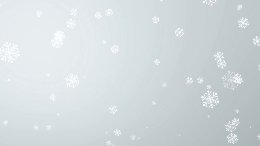
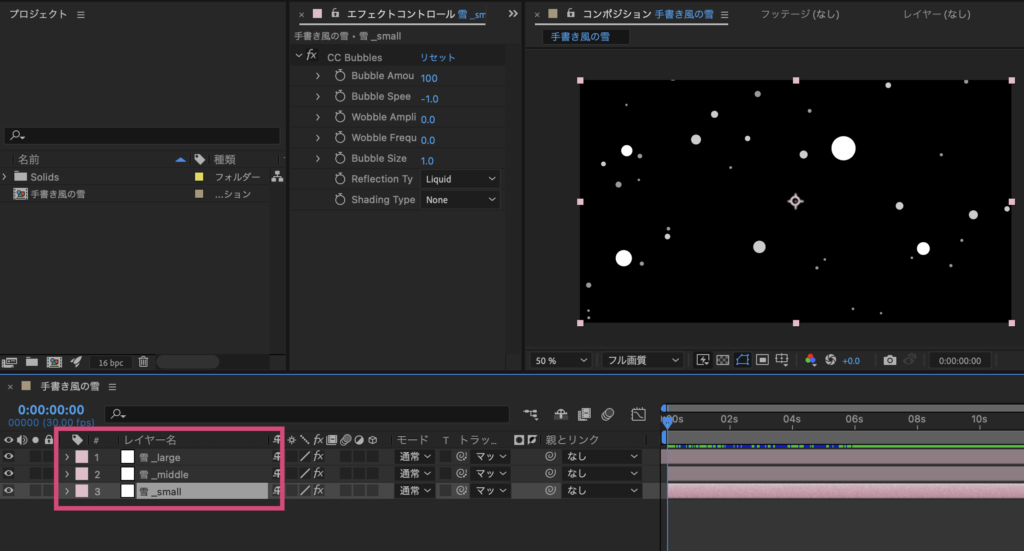
今回はCC Bubblesで作成した雪を用意しました。

CC Bubblesで雪を作成する方法はこちらの記事で解説しています。
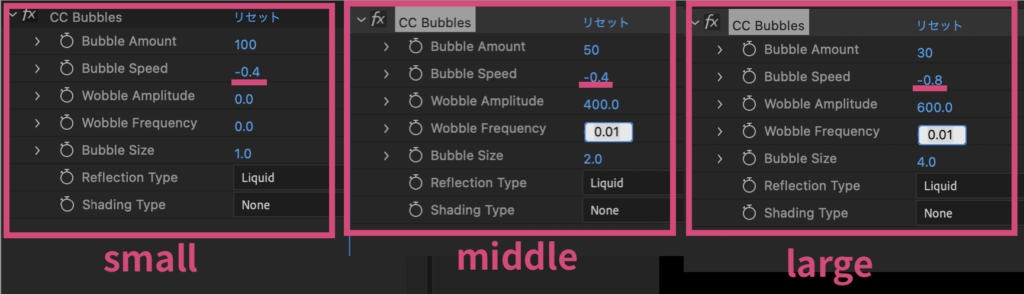
今回使用した雪はBubble Speedの数値を以下のように設定して、スピードを遅くしています。「ぼかし&グロー」は適用していません。

STEP.2 タービュレントディスプレイス
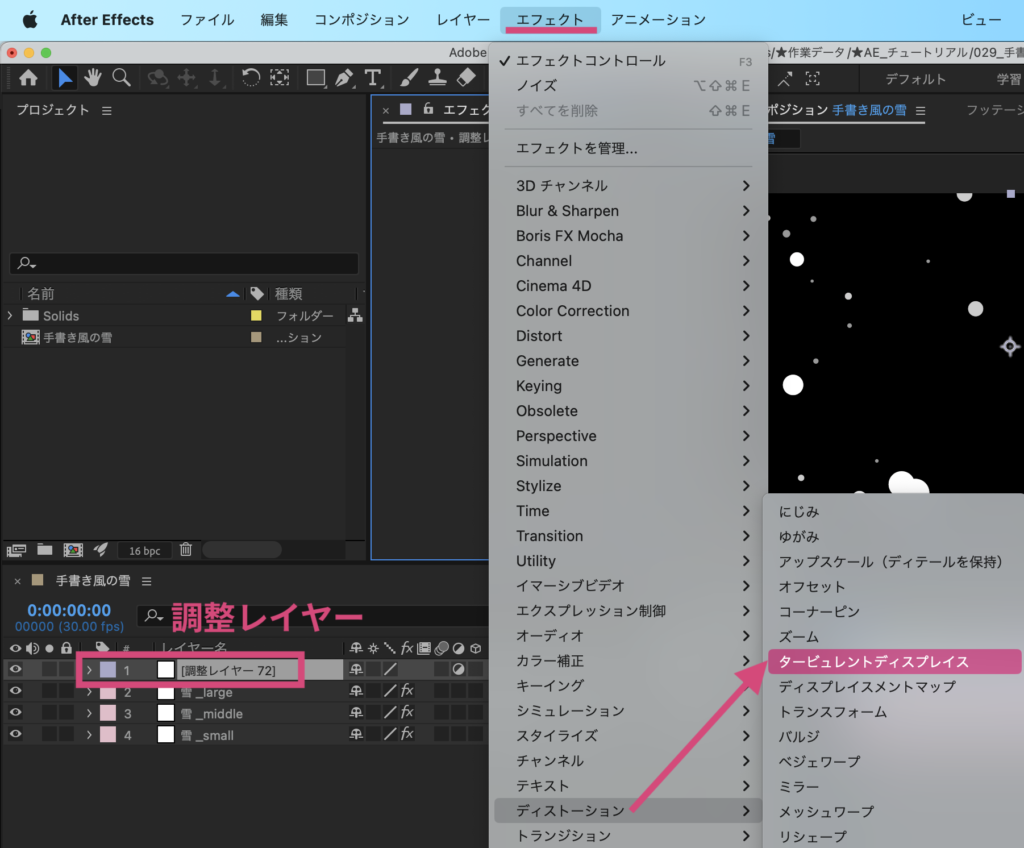
雪全体に適用させるので「新規調整レイヤー」を作成し、調整レイヤーにエフェクトのタービュレントディスプレイスを適用します。

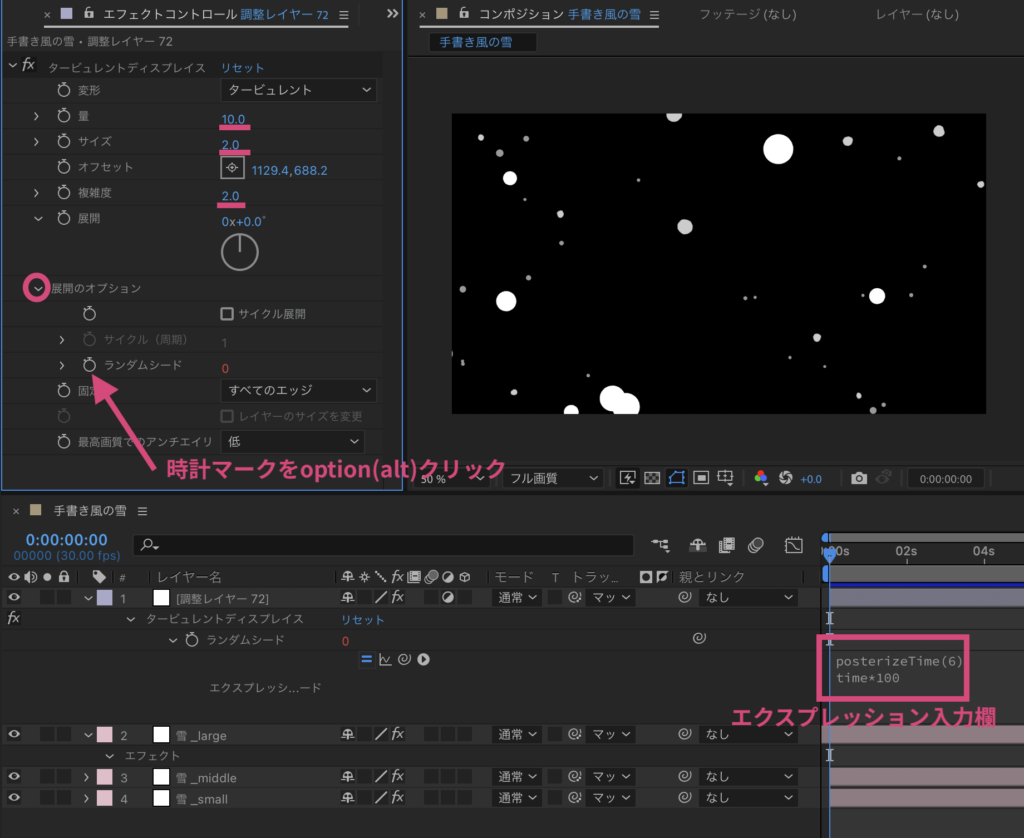
タービュレントディスプレイスの数値を以下のように設定。
- 量:10.0
- サイズ:2.0
- 複雑度:2.0
展開オプションの「ランダムシード」の時計マークをoption(alt)クリックして、エクスプレッション入力欄に以下を入力します。

posterizeTime(6)
time*100
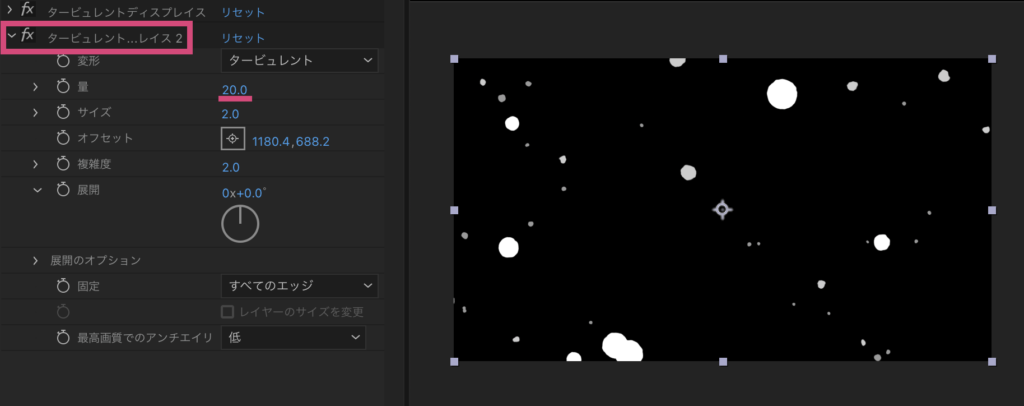
そしてタービュレントディスプレイスを複製(⌘D)して、以下の数値を変更します。
- 量:20.0
サイズの数値を大きくすると、ラフ感が増します。

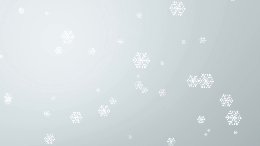
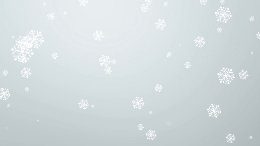
これで、手書き風の加工は完成です。
STEP.3 アナログっぽいカタカタした動き
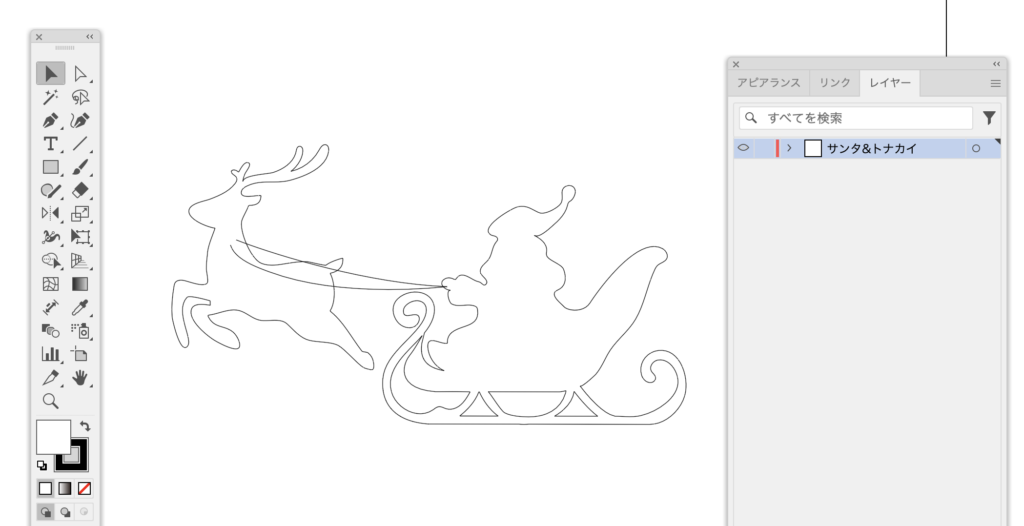
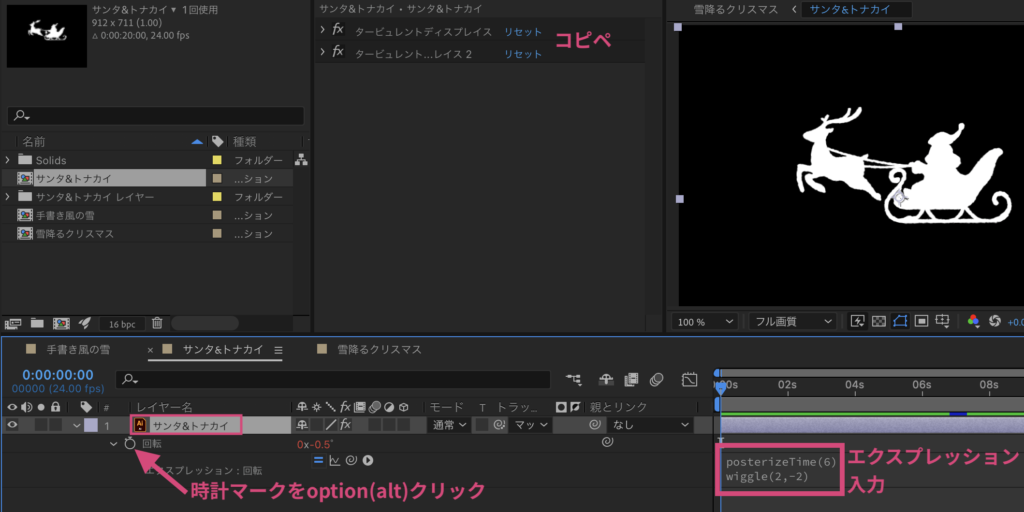
今回はこちらのイラレで作成した、サンタ&トナカイのイラストにも手書きっぽい加工をして、カタカタした動きのエクスプレッションをかけていきます。

読み込んだイラストを選択して、先ほど雪で適用した2つのタービュレントディスプレイスをコピペします。
そして「回転」の時計マークをoption(alt)クリックして、エクスプレッション入力欄に以下を入力します。

posterizeTime(6)
wiggle(2,-2)
すると、アナログっぽいカタカタとした動きがつきます。
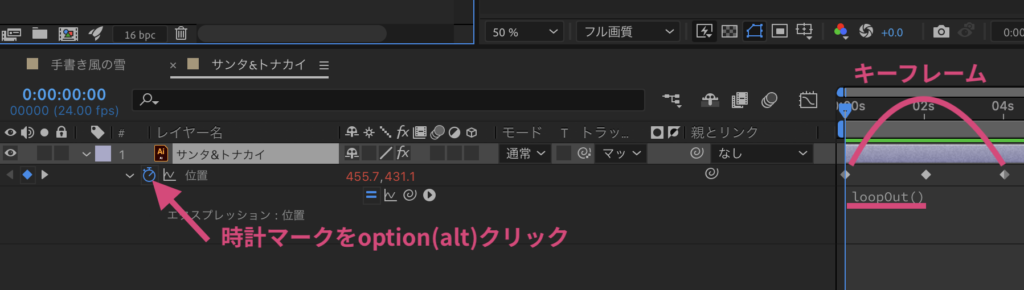
あとは上下に移動するように「位置」にキーフレームを打つと、カタカタ動きながら上下するイラストになります。

「位置」の時計マークをoption(alt)クリックして、エクスプレッションに「loopout()」を入力すると、移動を繰り返します。
STEP.4 完成
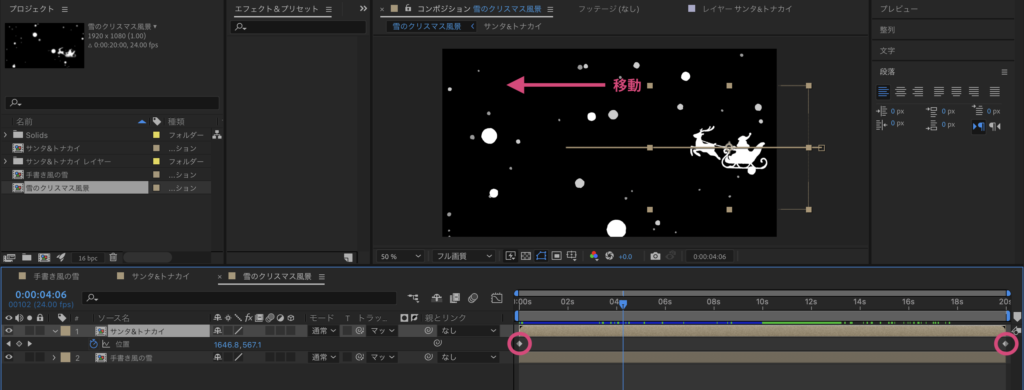
新規コンポジションに、雪とイラストを配置して完成です。
イラストに右から左へキーフレームを打つと、移動させることができます。

Motion Elements▶︎Free Download
以上です