こんにちは、hanaco stockです。
今回は、PhotoShopのAI機能についての記事です。
AIでキレイな画像を生成しても、
ストックサイトの規定よりサイズが小さかったり、余計なものが入っていたりと、
画像の拡大や修正をしないと販売できない場合があります。
そこで、PhotoShopのAI機能で簡単に画像をリサイズ&修正する方法を解説していきます。
AIで生成した画像は「Adobe Stock」で販売することもできますので、
こちらも合わせてご覧ください。
では、早速いってみましょう。
PhotoshopのAI機能で修正
今回はこちらAIで生成した画像を使って、画像の修正をしていきます。

AI機能「修正ツール」で削除
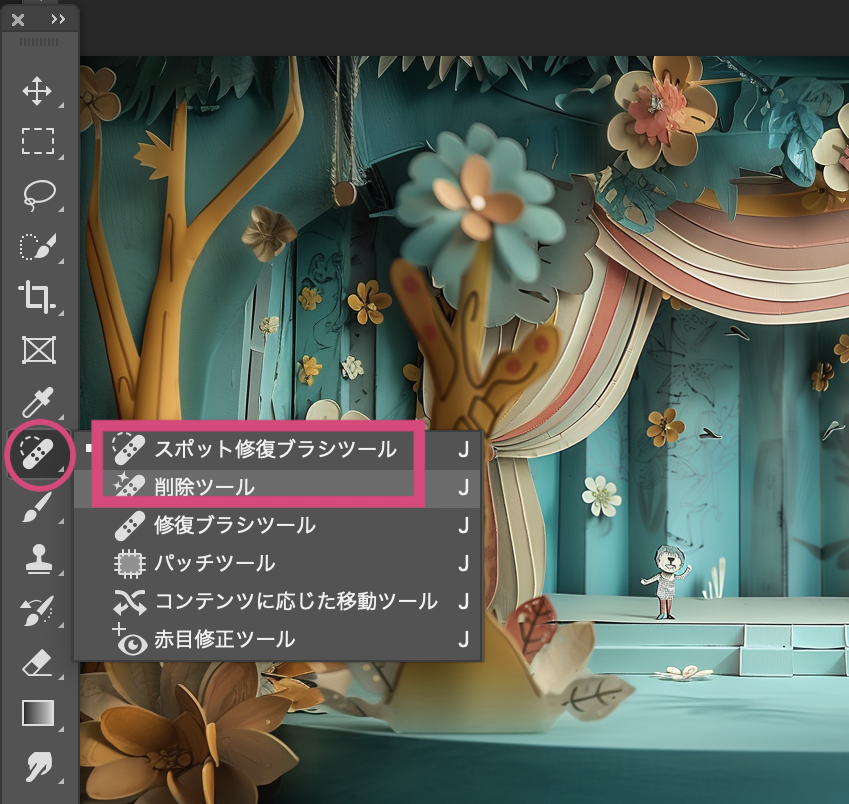
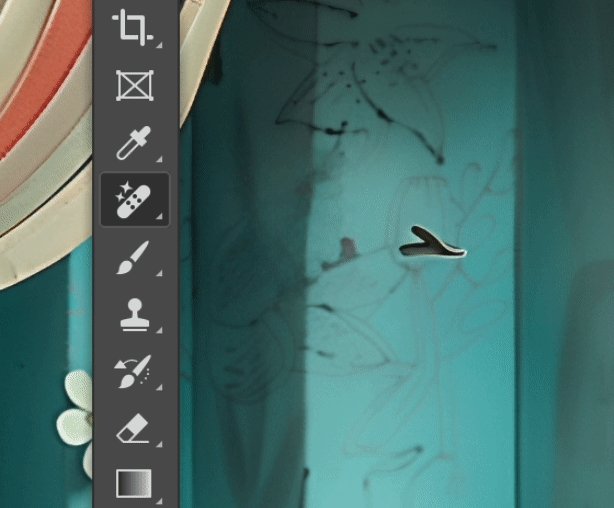
画像の中で削除したい箇所がある場合、従来のスタンプツールでやる方法もありますが、AIを活用した画像修正ツール「スポット修復ブラシツール」「削除ツール」が簡単で便利です。
どちらのツールも、消したい箇所をなぞるだけでキレイに消すことができます。


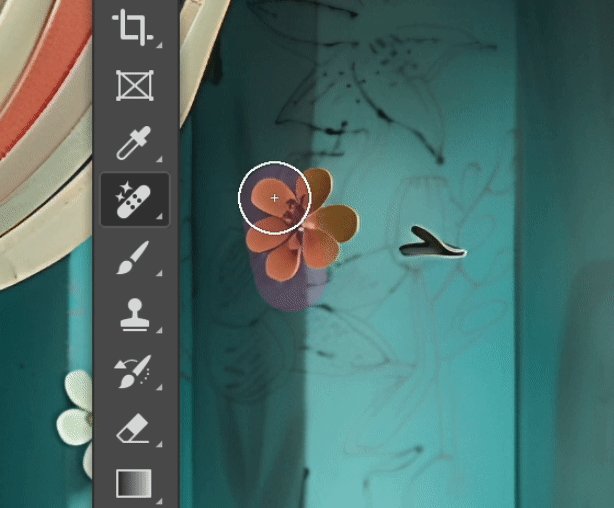
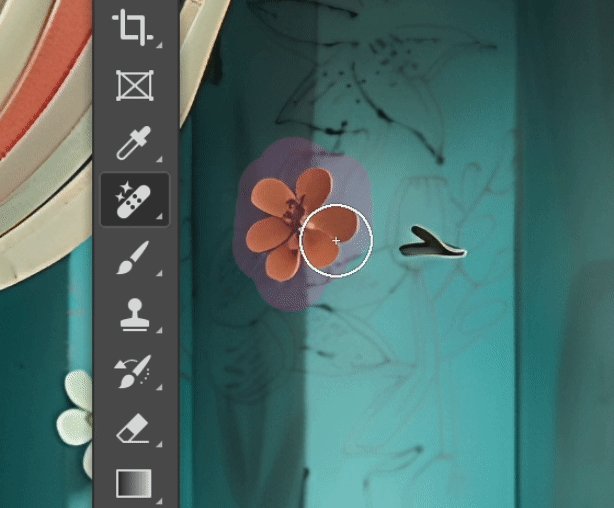
キャラクターを削除
こちらの(⚪︎ラエもんに似てる)キャラクターを、
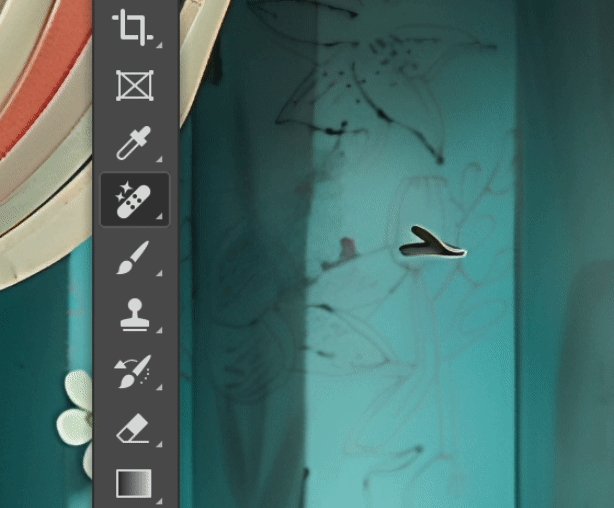
「スポット修復ブラシツール」と「削除ツール」を使って削除してみました。

ちょっとした修正なら、どちらも出来上がりはほぼ変わりませんが、
「削除ツール」の方が若干時間はかかりますが、仕上がりは自然で綺麗です。
「生成塗りつぶし」で差し替え
こちらの画像、手前の木が不自然にぼやけているのが気になるので、
この部分を別の画像に差し替えていきます。
選択系のツールを使うと、コンテキストタスクバーが出てきますので、
木を適当に選択して「生成塗りつぶし」をクリックします。

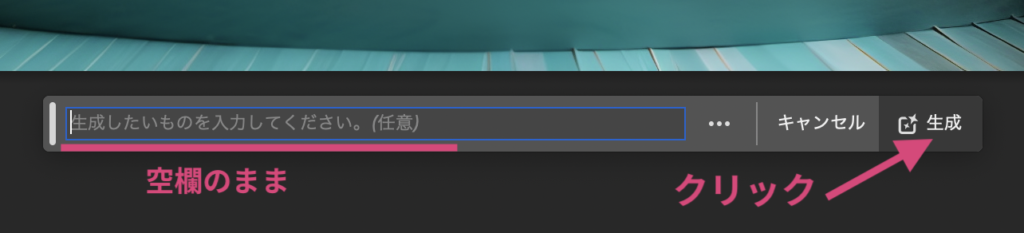
プロンプトを入力する欄が出てきますが、何も入力せず空欄のまま「生成」をクリック。

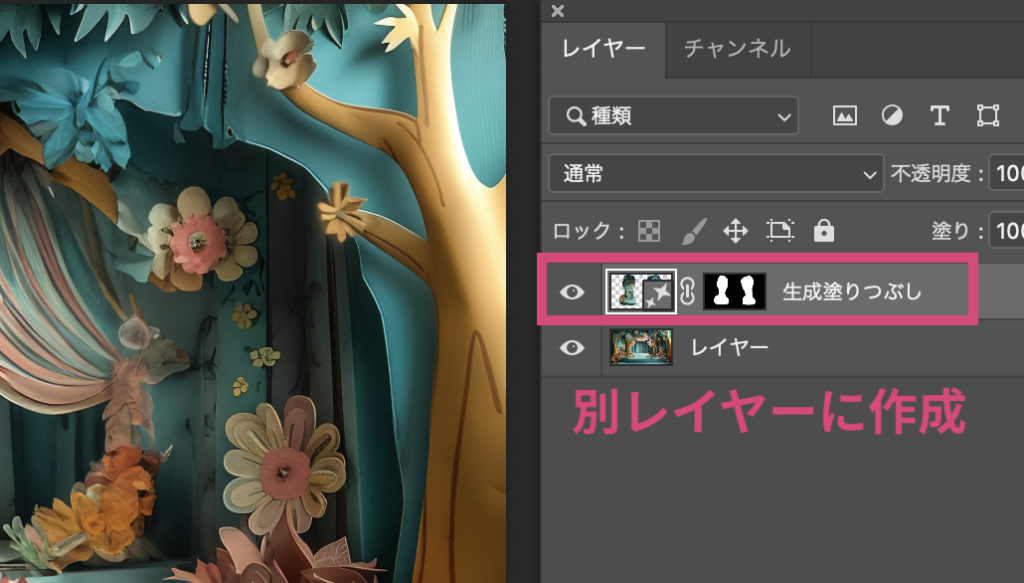
すると木は削除され、全体の雰囲気に合わせたデザインの、別の画像が生成されます。

生成された画像は別レイヤーに作成されるので、取り消しも簡単です。

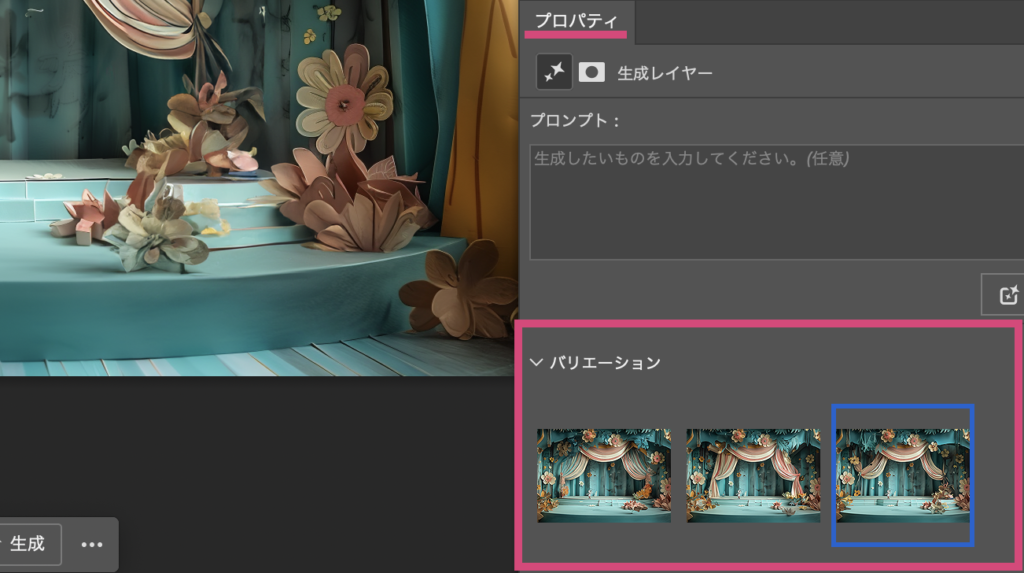
プロパティパレットを見ると、バリエーションも3パターン生成されます。

どれも気に入らない場合は、何度かやり直してしてみてください。
当たりハズレがありますが、また違うパターンを生成してくれます。
範囲の広い箇所を削除したい時など、同じ方法でプロンプトに何も指示をせず生成すると、一発で削除してくれるので(ダメな時もあります)、「削除ツール」を使用するより簡単です。

「生成拡張」で背景を足す
PhotoshopのAI機能を使えば、背景を拡張してサイズを大きくすることもできます。
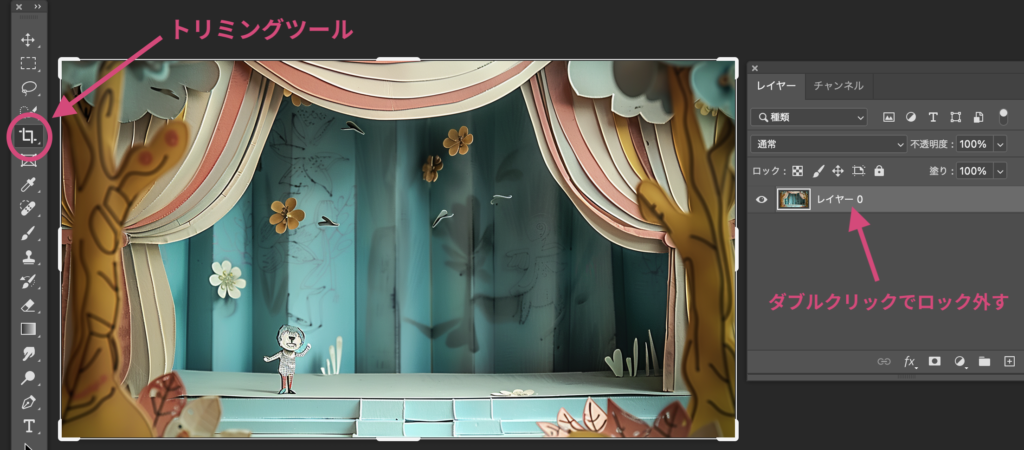
ツールパネルから「トリミングツール」を選択。
拡張したい画像が「背景レイヤー」になっている場合は、
ダブルクリックしてロックを外し「通常レイヤー」にします。

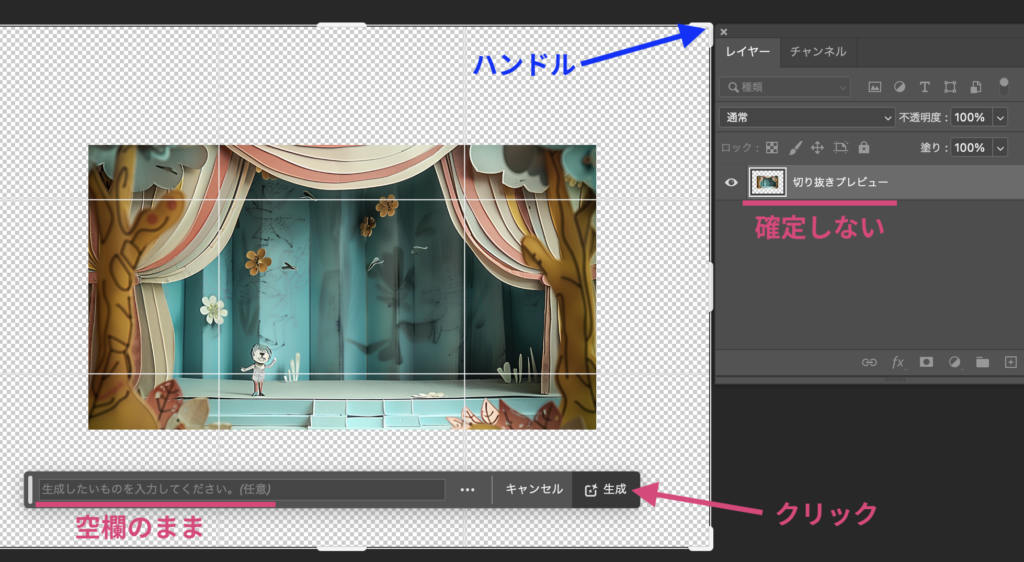
トリミングツールを選択すると出てくるハンドルを、伸ばしたい方向にドラッグ。
確定はせずに「切り抜きプレビュー」の状態のまま、
プロンプトも何も入力せず、空欄のまま「生成」をクリックします。

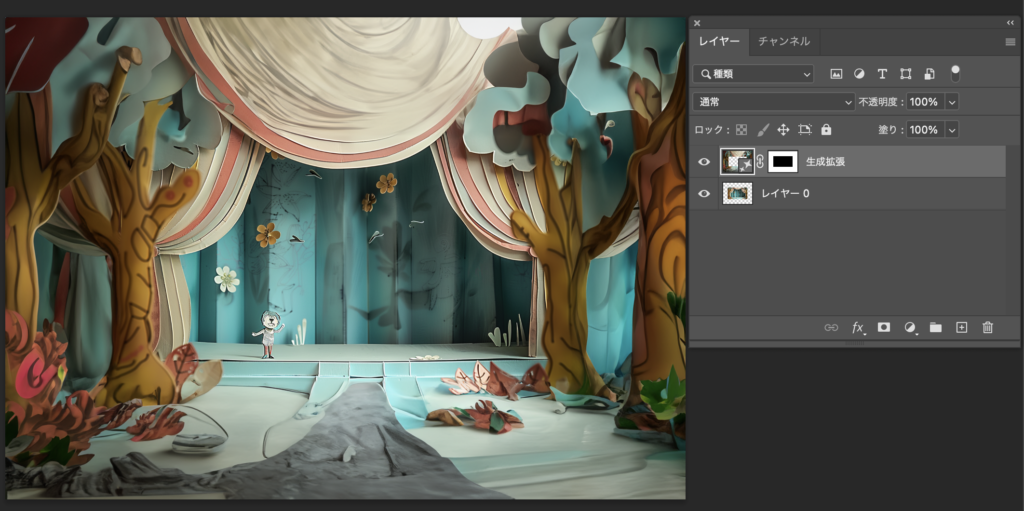
すると、画像の雰囲気に合わせた背景が拡張されます。

こちらも3パターン作成されますので、気に入る背景になるまで何回か試してみてください。
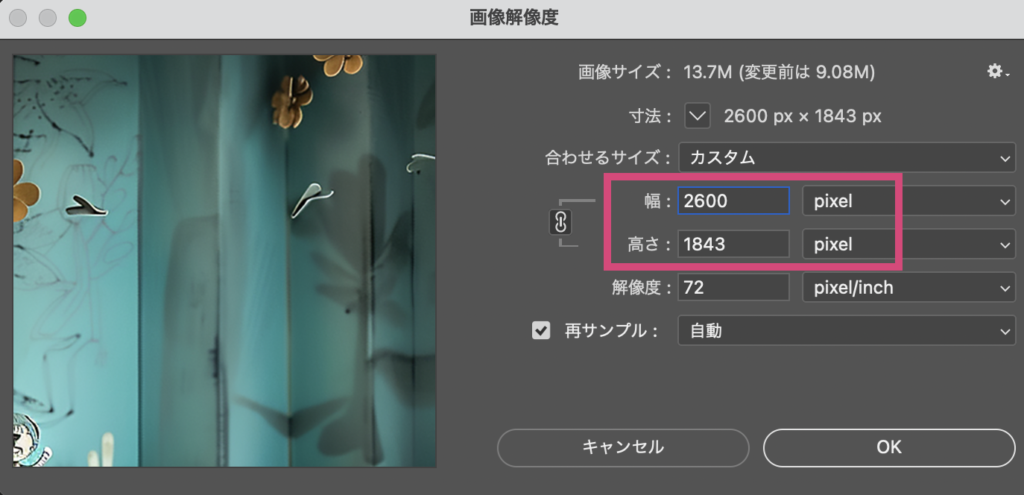
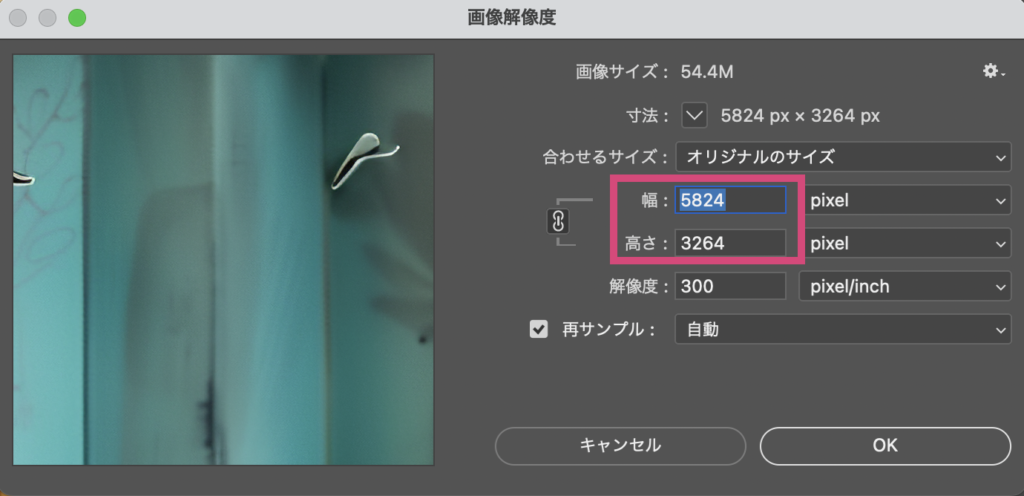
Adobe Stockで販売する際の最小サイズは「4MP」と規定されています。
画像解像度で縦横の合計が「4000px」以上になっていれば、
販売できるサイズに達しているので、こちらで確認してみてください。

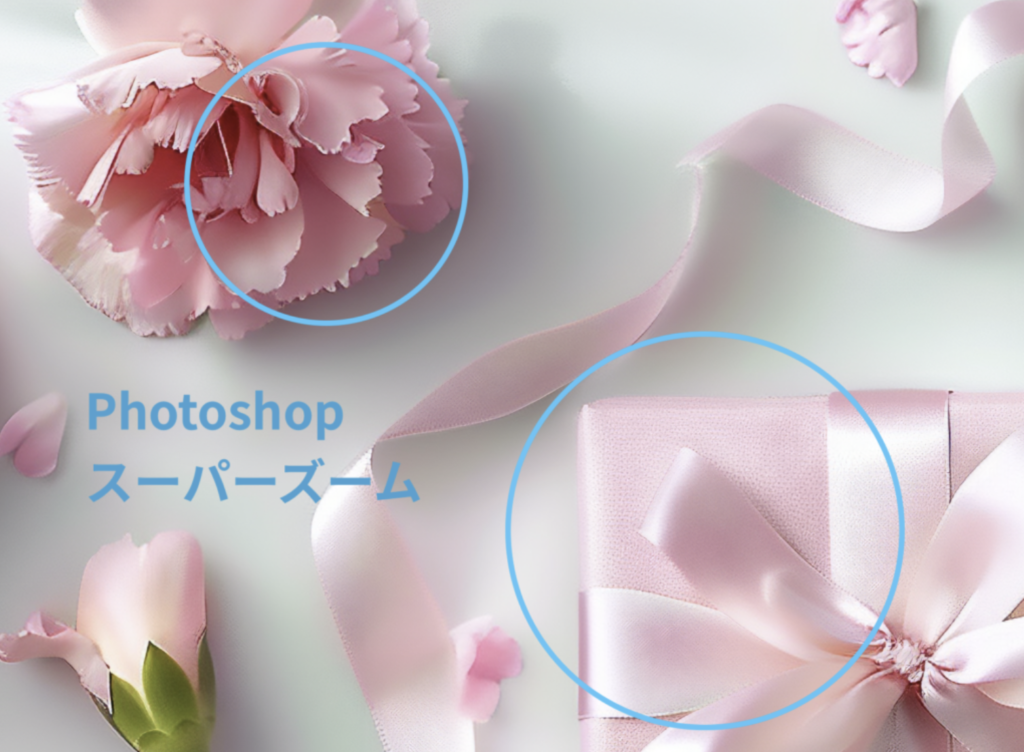
Photoshopの「スーパーズーム」で拡大
Photoshopの画像の拡大は、従来通りの「画像解像度」から数値入力でもできますが、
今回はAI写真機能「ニューラルフィルター」を使って画像を拡大していきます。
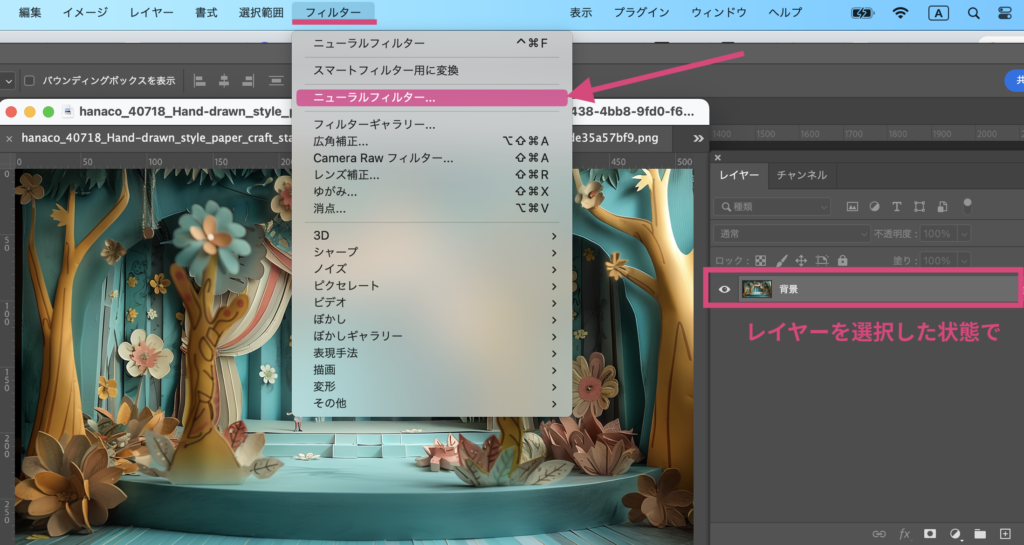
「フィルター」メニューから「ニューラルフィルター」選択。

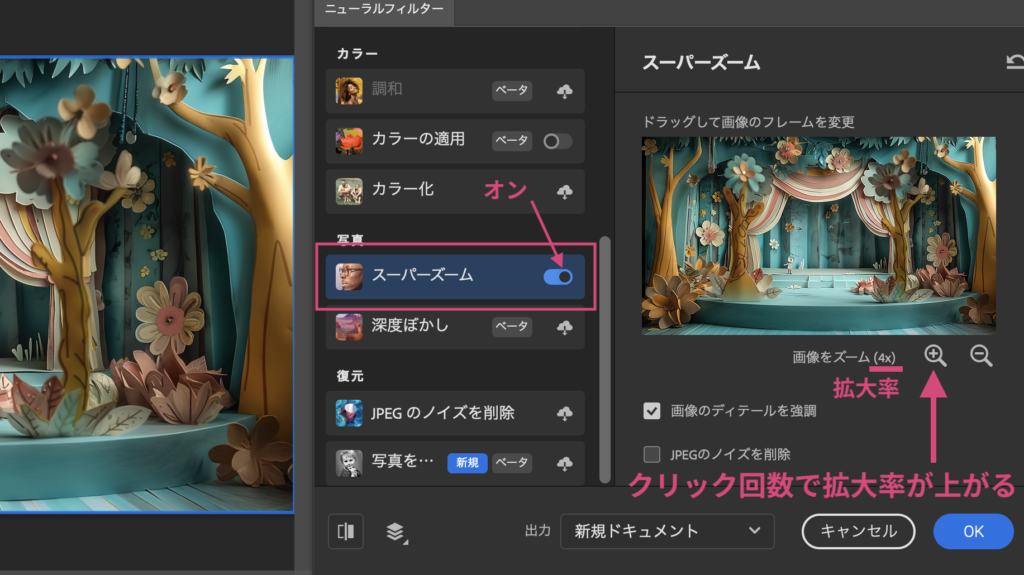
「スーパーズーム」をオンにして、画像をズームの「+」の虫眼鏡をクリック。

クリックした回数だけ、2x、3x、4x…と拡大率が上がっていきます。
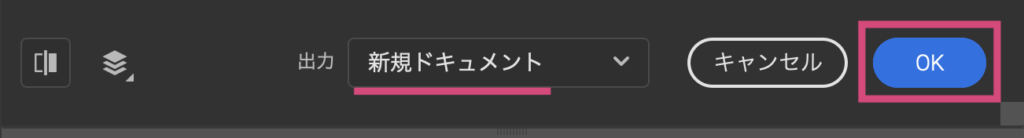
出力先を選んだら「OK」をクリックしてリサイズの完成です。

Stockで販売されている画像は、大体横幅5000pxぐらいなので
元の画像サイズにもよりますが、AIで生成した画像なら、
拡大率「4x」ぐらいにしておくといいと思います。

画像を拡大する「AIサイト」
今回はPhotoshopで拡大する方法をご紹介しましたが、
下記のAIサイト(無料)でも簡単に画像の拡大ができます。
- MyEdit
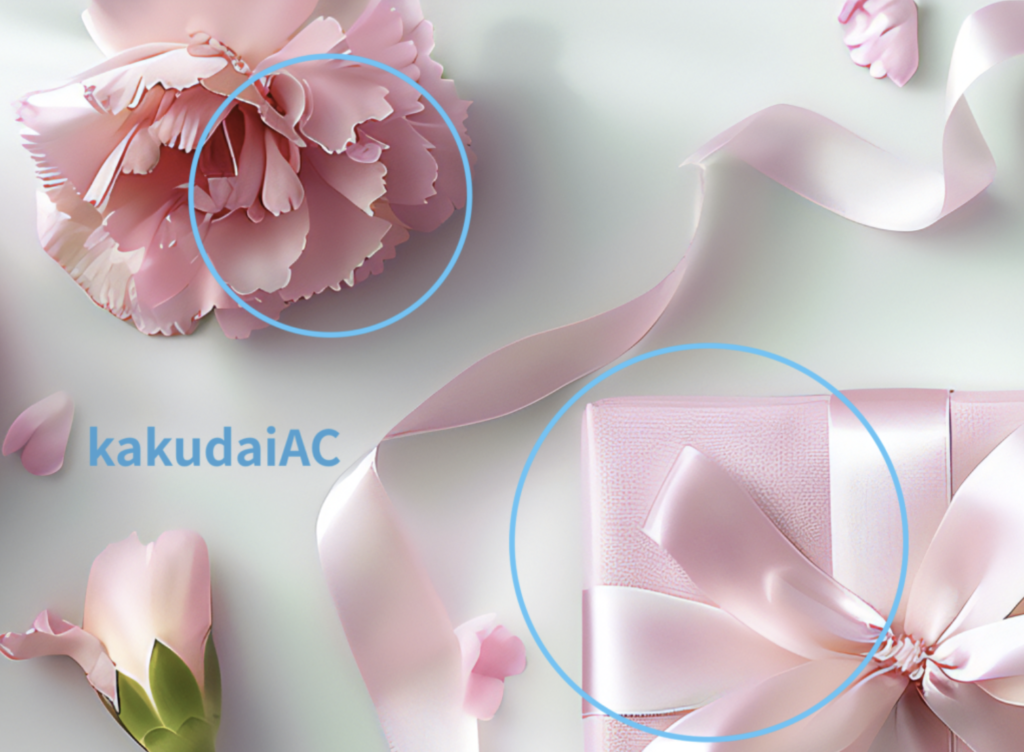
- kakudaiAC
こちらのAIサイトで拡大するのとPhotoshopで拡大するのとでは、
また違った仕上がりの画像になります。
拡大した画質を比較
以下、単純に4倍に拡大したものと、Photo Shopのスーパーズームで拡大したもの、
そしてAIサイトで拡大した画質の違いを比較してみました。
・普通に拡大

・Photoshopの「スーパーズーム」で拡大

・kakudaiACで(4x)拡大

・MyEditで(4x)拡大

写真の雰囲気によって、どの方法でリサイズするかはお好みになるかと思います。
私は程よくディテールを残すことで、AI(CG)っぽくなりすぎない出来上がりがいいので、photoshopのスーパーズームで拡大することが多いですが、簡単にリサイズしたい時は「kakudaiAC」をよく使います。
AIサイトで画像を簡単にリサイズして、Adobe Stockで販売する方法はnoteにまとめていますので、
ぜひそちらも合わせてご覧ください。
以上です